Archive ek aisa page hota hai jo ki hamare sabhi pichle posts ko dikhata hai, lekin blogger hume archive ke liye sift ek sidebar widget deta hai, jiska koi jada fayada nahi hota. Hume cahiye ek page jispar koi bhi jaakar hamari saari purani posts ko dekh sakte. Is page ko sitemap ki tarha bhi use kar sakte hai.
Blogger by default hum archive ya sitemap page nahi deta, aur hamari kayi saari kaam ki posts kabhi hamare visitors tak pohonch hi nahi paati. Is article me me aapko ek sundar sa archive page banana sikhauga.
Maine is page ko simple banaya hai jo ki har design me fit ho jayega aur lightweight hai jisse ki aapki website ki speed par farak nahi padega.
Step 1: Sabse pehle apne Blogger accout me login karo aur pages me jaakar New Page par click karo.
Step 2: Ab HTML tab par click karo aru Editor mai se sab kuch delete kardo.
Step 3: Page ko Title do, Aur neeche diya hua code copy – paste kardo.
<style>
.blogger-date-archive li span{
float:right;
}
</style>
<script>
function LoadDateArchive(TotalFeed) {
var PostTitles = new Array();
var PostURLs = new Array();
var PostYears = new Array();
var PostMonths = new Array();
var PostDays = new Array();
if ("entry" in TotalFeed.feed) {
var PostEntries = TotalFeed.feed.entry.length;
for (var PostNum = 0; PostNum < PostEntries; PostNum++) {
var ThisPost = TotalFeed.feed.entry[PostNum];
PostTitles.push(ThisPost.title.$t);
PostYears.push(ThisPost.published.$t.substring(0, 4));
PostMonths.push(ThisPost.published.$t.substring(5, 7));
PostDays.push(ThisPost.published.$t.substring(8, 10));
var ThisPostURL;
for (var LinkNum = 0; LinkNum < ThisPost.link.length; LinkNum++) {
if (ThisPost.link[LinkNum].rel == "alternate") {
ThisPostURL = ThisPost.link[LinkNum].href;
break
}
}
PostURLs.push(ThisPostURL);
}
}
DisplayPostsByDate(PostTitles, PostURLs, PostYears, PostMonths, PostDays);
}
function DisplayPostsByDate(PostTitles, PostURLs, PostYears, PostMonths, PostDays) {
var MonthNames = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
var NumberOfEntries = PostTitles.length;
document.write('<ul class="blogger-date-archive">');
for (var EntryNum = 0; EntryNum < NumberOfEntries; EntryNum++) {
NameOfMonth = MonthNames[parseInt(PostMonths[EntryNum], 10) - 1]
document.write('<li><a href ="' + PostURLs[EntryNum] + '">' + PostTitles[EntryNum] + "</a> <span>" + NameOfMonth + " " + parseInt(PostDays[EntryNum], 10) + ", " + PostYears[EntryNum] + "</span></li>");
}
document.write('</ul><div class="sitemap-link"><a href="https://vikasplus.com/blogger-blog-ke-liye-sitemaparchive-page-kaise-banaye" style="font-size: 10px; text-decoration:underline; color: #A2A2A2;">Get This Widget</a></div>');
}
</script>
<script src="/feeds/posts/default?max-results=500&alt=json-in-script&callback=LoadDateArchive"></script>
Code paste karne ke baad setting check karke Publish par click kardo.
Ab aap jab apna archive page check karoge to aapko waha par apne sabhi articles ki list date ke sath dikh jaegi.
Aap apne archive page ko blogger ke menu me bhi daal sakte hai.
Agar aapko is article se sambandhit koi bhi sawaal hai to neeche comment kare. Aur aise hi aur articles ke liye humara private Facebook Group join kare.
Dhnayawaad,
Ye bhi padhe :
- Page Rank kya hai, isko kaise badaye
- Blog aur Website me kya farak hota hai ?
- Blogger Blog ki Page Speed Kaise Bhadaye ?
#Blogger par Favicon Kaise Lagaye.
Jab aap kisi bhi browser me internet use karte hai, to upar tab me chota sa icon bana hota hai, us icon ko Favicon icon kehte hai. Agar aapka blog blogger par hai to upar ek orange color me choto sa “B” bana hoga, ye “B” filahaal ke liye aapka favicon icon hai.
Is image me aap dekh sakte hai facebook, twitter ke favicons lage hue hai.
Favicon ka fayada ye hai ki agar aapka blog khula hai to tab bar se logo ko wo aasani se mil jayega.
Blogger aapko bohot aasani se Favicon change karne ka option deta hai. Lekin change karne se pehle aapke paas favicon hona jaroori hai.
Favicon kaise banate hai?
1. Favicon banane ke liye sabse http://www.favicon-generator.org/ par jao.
2. Website par jakar sabse pehle aapne jis bhi photo ko favicon banana hai use select karo.
3. Ab neeche se “Generate only 16×16 favicon.ico par click karo. Uske baad “Create Favicon” par click kardo.
4. Aapka favicon tayaar hai, ab aap ise download kar sakte hai.
Aage Padhe :
Blogger par Favicon update kaise kare?
Ab aapne favicon bana liya, ab hamara agla step hai favicon ko apne blogger blog par lagana. Favicon lagane ke liye sabse pehle aap apne blogger account me login kijiye.
Login karne ke baad layout > Favicon me jakar edit par click kare.
Ab naya window khul jayega. Is window me choose file par click karke apne jo pichle step me favicon download kiya tha use select kare.
Favicon select karne ke baad “Save” par click kare.
Congratulations!! Aapka favicon icon lag chuka hai. Naya favicon check karne ke liye apne blog ke homepage ko dubara se refresh kare.
Agar ye post aapko pasand aayi to apne dosto se ise jaroor share kare. Aur agar koi bhi problem aati hai to neeche diye gaye comment box me likh kar bheje.
Thank You 🙂
Ye bhi Padhe :
- Web Hosting kya hai ?
- Blogger par free webite ya Blog kaise banate hai ?
- Mobile ki Location kaise dekhe ?
#10+ Best Responsive aur SEO Friendly Templates Blogger Ke Liye
Agar aapne apne blog me bahut acche articles likhe hai, lekin kayi baar aisa hota hai ki ek baar aaya hua traffic hamare blog par dubara nhi aata. iska kaaran aapke blog ka design ho sakta hai. aapke blog ke articles ki quality ke sath sath uska design bhi accha hona chahiye tabhi aap ek kamyaab blogger ban sakte hai, aur apne blog se zaada paisa kama sakte hai.
Is problem ko dhyaan me rakhte hue maine kuch aise templates collect kiye hai jo aapki website ke liye sabse badiya hai. ye templates SEO friendly hai. jisse ki aapki website par zaada traffic aayega, aur aap aasani se Ads bhi laga sakte hai. in templates me. aur inme se har template responsive bhi hai, responsive ka mtlab ki aapka template ki mobile version bhi chlega.
Top Free Responsive aur SEO Friendly Templates Blogger ke liye :
Maine is list me wahi template chune hai jo mai apne Blogger blog par use karta hu. agar aapke pass kuch aur sujhaav hai toh mai unhe bhi is list me daal sakta hu.
BTNT Theme
Theme ke features:
- Clean blogger themplate
- Responsive Design
- Ads supported
- Social Media Integration
- Email Opt-in Form
HOLA Theme
Theme ke features:
- Ultimately SEO optimized
- Fast Loading
- Two Menus
- Email Opt-in Form
- Responsive Design
- Threaded Comment Section
LINZO Theme
Theme ke features:
- Box Style Layout
- Responsive Theme
- Page navigation Widget
- Minimal look
- Custom Forms
- Threaded Comment Section
OZURA Theme
Theme ke features:
- Responsive Navigation Menus
- Nice and Clean Design
- Custom Share buttons on Post Pages
- Minimal look
- Custom Forms
- Threaded Comment Section
ZETT Theme
Theme ke features:
- Page navigation Widget
- Nice and Clean Design
- Custom Share buttons on Post Pages
- Opt-in subscribe form in Sidebar
- Custom Forms
- Threaded Comment Section
- Custom About me widget
MINIMUM THEME
Theme ke features:
- Minimal Design
- SEO friendly high traffic ke liye
- Light Weight fast loading
- Good Comment section
- Responsive Design
BALANCE THEME
Theme ke features:
- Magazine style theme jada posts ke liye
- Fast loading Theme
- Space for Ads
- Big banner Email Subscription ke liye
- Light weight aur SEO friendly
WIZZ THEME
Theme ke features:
- SEO Friendly for High Traffic
- Simple and Beautiful look
- Subscription Form on the sidebar
- 3 Column Layout
- Fast Loading Theme
- Social Media Icons
Aage Padhe:
MAGFOLIO
Theme ke features:
- Pure responsive design
- SEO Friendly Theme
- Unique design
- Vertical icon menu
- Ads supported
SPIKE
Theme ke features:
- Social Media integration
- Clean and Responsive Design
- SEO Friendly
- Ads supported
CLAMLY Theme
Theme ke features:
- Fast loading Theme
- Page navigation Widget
- Elegant Gallery Style Layout
- Responsive Theme Layout
- Custom About me widget
Ab maine aapko internet par uplabdh sabse badiya themes dikha di hai. agar aap apne blog par ye themes lagana chate hai toh hamara blogger ka template kaise change kre artical padhe.
agar aapki nazar mai koi aur theme hai toh aap hame uske baare me comments section me bta sakte hai.
aise hi aur articles ko padne ke liye hamara Facebook Group join kre.
Thank you 🙂
Ye bhi Padhe:
- Blogger Blog me Stylish Search box kaise lagate hai ?
- Blogger par Google Translate widget kaise lagate hai ?
#Blogger Blog ki Page Speed Kaise Bhadaye
Google jab website ko front page par dikhata hai to wo kayi baato ko dhyan me rakhta hai jaise ki aapke articles ki quality, aapke Social Media par followers. Google ab aapki website ki ranking ke liye Page Speed yani ki kis raftar se aapki website load hoti hai usko bi manta hai.
Aur ye ek simple si baat hai ki agar aapki website bohot der me khul rahi hai to aapka visitor paresha ho jayega, jisse ki aapki website par traffic aur quality dono kam ho jayege. Isliye hume apne blog ko is tarha optimize karna cahiye jisse ki hamari website jada se jada jaldi khule.
Blogger par hum speed bhadane ke liye jada kuch nahi kar sakte, kyoki blogger blog ka jadatar control Google ke hato me hai. Lekin hum aisi kuch tricks laga sakte hai jisse speed bhad sakti hai, is article me hum unhi tariko ke baare me seekhege.
Blogger ki Loading Speed bhadane ke tarike
1. Images Optimize kare
Hamari website par sabse jaada load images ka hota hai, kyoki images ka size jada hota hai. Images ko optimize karne ka matlab ki hum images ko is tarha se format aur size me daalege jisse ki images ki Quality bhi kum na ho lekin images ka size jitna ho sakta hai utna kum ho jaye.
Images ke do formats hote hai .png aur .jpg. Aapne aam tor par internet se images download karte hue in do formats ko jaroor dekha hoga. In dono formats me farak hai aur agar hum sahi image ke liye sahi format ka use karege to hamari images ka size kum aur quality jaada ho jayegi.
JPG image format
.jpg format mai hum wo photos daalte hai jinme bohot saare colors ka use hota hai. Jaise ki jab hum apne mobile camera se photo lete hai tab wo 5MP ka camera 50 lack pixels ki photo kheechta(click) hai, aur ye 50lakh chote chote alag-alag color ka pixels milkar ek poori image banate hai.
Aap pixels ko dekhne ke liye camera se khichi hui Image ko zoom karke dekh sakte ho.
PNG image fromat
Jab hum thode bohot colors ka use karke computer dwara digital image banate hai to hum use .png format me save karte hai. Maan lijiye ek logo hai, ya kisi kitab ka cover hai uske jaada se jaada 100 colors ka use ho jayega. To aisi images me pixels to jitne marji ho lekin color kam hote hai.
Agar aap graphic image ko zoom karke dekhege to isme camera se li gayi image ke mutabik kaafi kam colors hote hai.
Aage Padhe :
Rule yaad rakiye Graphic (kam colors wali images) ko PNG format me save kare aur Photos (camera ye li gayi) photos ko JPG format me save kare. Agar aap is rule se kaam karege to aapki images ka size chota rahega aur quality bhadia
2. Image me ALT text aur Properties lagaye
ALT text ka matlab hai Alternate Text jo ki hum har ek image ko de sakte hai, Alt text ko hum apne image ka naam ke sakte hai. Agar kabhi kisi problem ke kaaran visitor ke browser me aapki Image load nahi hoti to use image ki jagha ALT text likha aa jata hai, jisse ki visitor ko pata chal jata hai ki yaha se koi image missing hai aur wo image ki baare me thi.

ALT text lagane ke ye bhi fayada hai ki Google Search Engine aapki image ko ache se pad sakta hai aur jaan sakta hai ki ye image kis baare me hai. Jisse ki aapki image Google Images me upar rank krati hai, aur aapki website par traffic bhadta hai.
Hume Alternate text ke sath sath Title text bhi daal sakte hai. Ye title text image ke upar mouse lijane ke baad dikhta hai.
Blogger me ALT text aur Title Text daalne ke liye Post Editor me apni Image par click kare. Ek box aa jayega, us box me se Properties select kare.
Ab ek light box aa jayega, isme aap dono Title aur Alt text daal sakte hai.
3. Light weight aur Simple Template use kare
Hum logo ko aksar aise template pasand aate hi jine bohot kuch ho, jinko dekhkar website bohot hi sundar dikhe. Lekin aise templates hamari website ki speed bohot slow kar sakte hai.
Agar aap kahi inexperienced blogger ki website dekhoge to unke blog bohot hi heavy hote hai, aur is galti ki wajha se unke blog par kabhi traffic nahi aa pata.
Template me ye kuch khasiyate honi cahiye:
- Light weight: Isse hamara matlab hai ki template ka size chota hona cahiye aur isme jada heavy images ka use nahi hona cahiye.
- Simple aur Minimal: Simple template wo template hota hai jisme visitor ko dekthe hi article samajh aa jaye. Minimal ka matlab hai ki template me bohot jaada faltu ki cheeze nahi honi cahiye, sirf wo cheeze honi cahiye jo visitor waha cahta hai.
4. Responsive design use kare
Google ka Page speed ko apni Ranking ki list me shamil karne ka ek ye bhi kaaran hai ki jadatar log website mobile se chalate hai. 70% – 80% traffic aaj kal mobile se aata hai. To website itni light aur fast honi cahiye ki wo mobile me bina kisi problem ke khul sakte.
Aisi websites jo apne design ko screen ke size ke hisab se adjust kar leti hai unhe Responsive website kehte hai. Responsive website ko jab aap Computer par khologe to alag dikhegi, aur jab mobile par khologe to mobile ke hisab se simple aur clean dikhegi.
Koshish karo ki jo bhi aap template use kar rahe ho wo Responsive hai.
5. Kam se Kam Gadgets/Widgets use kare
Blogger hume Gadgets deta hai jo ki hum apne blog me extra features add karne ke liye use kar sakte hai. Lekin kayi saare blogger is features ka inta use karte hai ki unki website par upar se neeche tak Gadgets bhar jate hai.
Kayi baar to itne Gadgets ho jate hai ki Blog ki speed 10-20x ham ho jati hai. To agar aapko apne blog ki ranking ki fikar hai aur aap cahte ho ki aapke visitors aapke blog ko pasand kare to kam se kam Gadgets ka istimaal karo.
6. Read More (Jump Break) ka use kare
By default blogger apne home page par poori post dikhata hai, jisse ki hamara blog ka home page bohot lamba ho jata hai. Aur visitor ko posts dekhne mai pareshani hoti hai. Aur page ki lambai bhadne ke sath sath page ka size bhi bhad jata hai jisse ki aapki website ki speed kam ho jati hai.
To iske liye hum apne Blogger post editor me diye gaye Jump break ka use kar sakte hai, jo ki home page par thodi se post dikhane ke baad Read More ka button laga deta hai. Visitor Read more par click karke aage ki poori post padh sakta hai.
Maine aapko is lambi se post me apni website ki speed ko bhadane ke kuch tarike bataye hai agar aapko isse har kar koi tarika pata hai to hume comments mai jaroor bataye, hum usko apni post me jaroor shamil karege.
Agar aapko Ye article pasand aaya to hamare aise hi aur article ki jaankari ke liye hamara Facebook Group join kare.
Thank You 🙂
Ye bhi padhe :
- Apne Blog Se Paise Kaise Kamaye 2015
- Facebook Account Hack Se Bachne Ke 10 Tarike
- Hindi se English mai online anuvaad kaise kare
# Blogger Sidebar Me Contact Form kaise lagaye
Agar aap apne reader ki help karna cahte hai aur unse hamesha jude rehna cahte hai to uska sabse acha jariya hai blogger par ek contact form lagaye jo ki har samye available ho aur koi bhi bohot aasani uska istimaal kar sakte.
Blogger ne kuch samaye pehle ek bohot ki sadharan aur bhadiya contact form Gadget nikala tha. Aaj hum is article me us contact form widget to apne blogger blog ke sidebar me lagana seekhege.
Isko lagana bohot is asaan hai.
Step 1: Sabse pehle apne apne Blogger account me login kare.
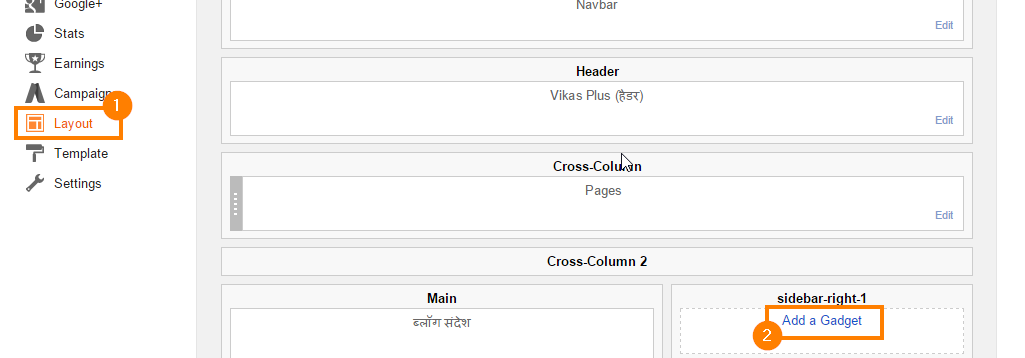
Step 2: Fir left side menu se Layout par click kar, layout ke page me se Sidebar me Add a Gadget par click kare
Step 3: Contact form ka Gadget More Gadgets ki list me hai, More Gadgets par click karke Contact form gadget ke aage bane (+) symbol par click kare.
Step 4: Ab blogger aapko Contact form widget ka Title poochega. Title daalkar Save par click kare.
Ab aapka Contact form widget sidebar me lag chuka hai, aap is widget ki position ise drag karke change kar sakte hai.
Layout section me upar se “Save arrangement” par click kare.
Ab aapka contact form sidebar me shamil ho chuka hai jo ki kuch aisa dikhega.
Esi hi aur posts ki suchana paane ke liye hamara Facebook Group join kare.
Thank You 🙂
Ye nhi Padhe :
- Blogger par Background kaise lagaye ?
- Blogger Blog page kaise banaye ?
- Blogger me disqus commenting system kaise lagaye ?





















Not working.Please Check Again.
Yes I’ll checked but my sitemap is working.
@vikas
Mention in your post that ” change vikasplus.com with your url, after change it work.
Thank you
Hey bro
Ye aapne Hinglish to Hindi post convertor kaise lagaya.
WordPress me kaise lagate hain
Plz help.
Rohit ji
humari team hindi aur hinglish dono me likhti hai, isliye humne iske koi converter nhi lagaya hai.
Sir, agar ham ye sitemap blog Ke footer me add karenge toh Google ko crawling karane me aasani hoti hai na.. Isase hamari posts jaldi index hone me bhi madad milate hai.. Toh meri aapase ye request hai ki aap jab bhi aage ye post edit karenge toh ye topic usame jaroor add kijiyega.