Hello friends agar aap ek hi background rakh kar bore ho gaye hai to aaj mai aapko is article me batauga ki aap kis tarha apne blog ka background change kar sakte hai.
Blogger ka background change karna bohot hi aasaan hai. Is tutorial me hum apne blogger blog ka background change karne ke baare me seekhege.
Blogger ka background kaise badle?
Step 1 : Background change karne ke liye aap sabse pehle apne blogger account
Step 2 : Ab Template me jaake customize par click kare .
Step 3 : Background ka option select kare.
- Option select karte hi ek background images ka box aa jayega.
- Is bade box click kare.
- Bade box me se apne pasand ki image select kare ( yadi aapko blogger ki koi bhi image pasand nhi hai toh aap Upload image par click karke apni manpasand image ko download karke apply kar skate hai. )
- Image select karne ke baad Done par click kare
- Done karne ke baad “Apply to Blog” par click kare
Done karte hi aapke blog par backgrond image lag jayega.
Agar is post se related ko bhi question hai to neech comment box me comment kare.
Dhanyawaad.
Ye bhi Padhe :
- Blogger Blog par Meta Description kaise daale ?
- Blogger par Favicon kaise lagaye ?
- Blog me Stylish Search Box kaise lagaye ?
- Blog ka Font kaise badle ?
#Blogger Navbar kya hai aur Use Kaise Hataye
Blogger Navbar kya hai?
Blogger kyoki ek free blogging website hai. To blogger wale apne Ad karne ke liye apne jo default templates hai un par sabse upar ek Apne navbar menu laga deti hai. Lekin agar aapko Blog bilkul aisa banana hai ki wo apka hi lage free ka nahi to navbar hata dena chahiye.
Is article me mai aapko blogger ka navbar hatana sikhauga.
Navbar hatane ke liye sabse pehle apne blogger ke account me login kare
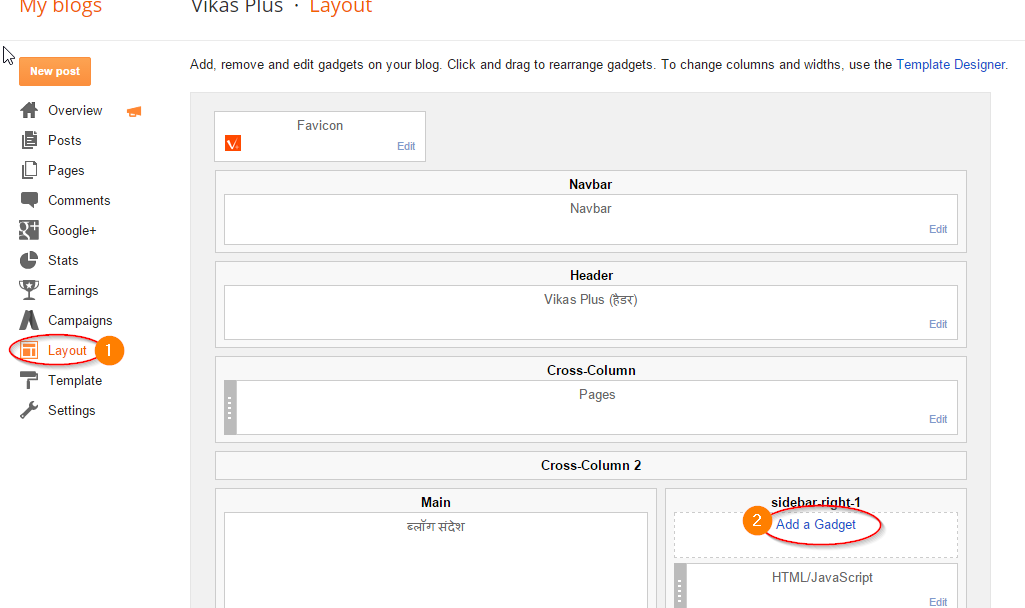
Layout par click kare
Layout wale page par jaakar Navbar me Edit par click kare.
Edit par click karte hi ek nayi window khul jayegi.
Nayi window me:
- OFF par click kare
- Save Par click kare
Ab apke blog se blogger ka navigation menu hat chuka hai. Ab apka blog blogger ka nahi aapka apna personal lagega.
Agar aapko is article se sambandhit koi bhi problem hai to neeche diye gaye box me comment kare. Aapke pass is blog ke liye kuch shikayat hai ya kuch sujhaav hai to bhi hume likhe.
Thank you 🙂
Ye bhi padhe:
- Blogger par Favicon kaise lagaye ?
- Internet se free E-Book Download karne ki best websites .
- 10+ SEO Friendly Templates for Blogger .
#Blogger Blog Mai Google Translate Widget Lagaye
Agar aap Hindi me blogging kar rahe hai aur cahte hai ki English samajhne wala vyakti bhi aapka blog padhe to aap Blogger ke Google Translate Gadget kar istimall kar sakte hai, ye toh aapko apne hindi blog ko dunia ki kisi bhi bhasha me convert karne me help kar sakta hai. Hindustan ki sabhi lockpriye bhashaye jaise ki Punjabi, Gujrati, Etc me bhi aap apne blog ko translate kar sakte hai.
Translate karne se aapke blog par dunia ke aur bhi jada readers bhadege. Google translate system perfect to nahi hai sabse behtar to hai ki aap khud ki Hindi to English translate karke blog likhe. Lekin kuch na hone se ko kuch hona acha hai.
Is chote se article me mai aapko apne blogger blog mai translate gadget lagana sikhauga.
Google translate blogger mai kaise lagaye:
Step 1: Sabse pehle hum apne Blogger blog mai login karege. Phir hum layout > Add new gadget par click karege.
Step 2: Ab gadget list me se hum Google translate gadget select karege aur uske aage Add par click karege.
Step 3: Ab hum apne Translate widget ki settings karege
- Title: Translate widget ka title likhe
- Style: Kaisa style cahte hai vo select kare
- Preview: Ye 2. me select kiye hue style ka preview hai
- Save par click kare
Agar aapne ye sabhi step kare hai to aapke blogger blog me ab translate widget lag chuka hoga.
Translate widget use karne ke liye “Select Language” par click kare aur apni pasand ki bhasha select kare (hume english select ki hai)
Before and after esa kuch dikhega
Agar aapko is article me kuch problem ayi to neeche comment kare. Aur agar pasand aaya to hamare Facebook page ko like kare.
Thank you 🙂
ye bhi padhe:
- Web designing kya hai ?
- Web hosting kya hota hai ?
- Blogger par Free Blog aur Website kaise banate hai ?
#Apne Blogger Blog Ka Backup Kaise Le?
Blogger blog free hai ! lekin kya aapne kabhi ye socha hai ki ye free ka blog Google Blogger ke control me hai. Yaha blogger malik hai aur aap free ke kirayedaar. Ab blogger walo ne apne platform ki quality banaye rakhne ke liye kuch sharte rakhi hai, agar aap in sharto ka ulanghan karoge to blogger aapki website ko Ban aur Delete kar sakta hai.
Aur kabhi kabhi blogger ke system ko galti bhi lag jati hai aapki website ke baare me, to bhi wo aapki website bina kisi chetawni ke Delete kar sakte hai.
Data delete hone ke dar se bachne ke liye aap apne blog ka Backup le sakte hai, Backup karne se aapko wo files prapt ho jayegi jinse aap kabhi bhi apne blog ko wapas la sakte hai. Backup lena bohot jaroori hai. Backup aapke pass hoga to aapki mehnat bikar jane se bach jayegi.
Mai is article me aapko blogger ka backup lena sikhauga, bohot hi aassan hai. Apne blog ka full backup lene ke liye hum 2 cheezo ka backup lege – Template ka aur Content (Posts aur Pages) ka.
Template ka backup kaise le ?
Template ka backup lene ke liye sabse pehle aap apne blogger account me login kare. Fir Template me jaara Back / Restore button par click kare
Ab is nayi window me se apne blog ka backup download karne ke liye Download full template par click kare
Ab jo bhi file download hogi use sambhaal kar rakh le
Blog Posts ka backup kaise le?
Blog posts ka backup lene ke liye aapko Setting me jana hoga, Setting me se Other par click kare.
Blog tools title ke aage se Export blog par click karde
Is popup mese ab aap Download Blog par click karde
Ye jo file download hogi ye file aapke blog ke content ka backup hai.
Mujhe asha hai ki is article ke dwara mai aapko kuch kaam ka sikha paya hu. Asi choti choti cheeze seekhkar hi aap blogging me aage nikal paoge.
Agar aapko is post ke baare me kuch kehna hai to neeche diye gaye comment box me comment kare.
Thank you 🙂
Ye bhi Padhe:
- Goggle par free website ya blog kaise banaye ?
- Blogger par favion kaise lagaye ?
- Blogger par meta description kaise daale ?
#”Scroll Back To Top” Add Kare Blogger Me
Kabhi kabhi hum bohot hi bada article likh dete hai, to jab hamare blog par koi article pad raha hota hai to use upar ya niche jaane me dikkat aa sakti hai, kyoki article itna bada ho jata hai aur waapas upar jaane ke liye bohot jada scroll karna padta hai. Iske liye “Back to Top” button ka use hota hai.
Back to Top button par click karte hi aapka reader blog ke Top yani Upar pohoch jayega. Is post me mai aapko batauga ki “Back to Top” button kaise lagate hai. Aur ye button koi aam button nahi ek Smart button hoga, joki apke scroll ko dekh kar apne aap apna design badal sakta hai.
Back to Top button Kaise Lagaye?
Aap pehle Layout me jaakar “Add Gadget” select kare
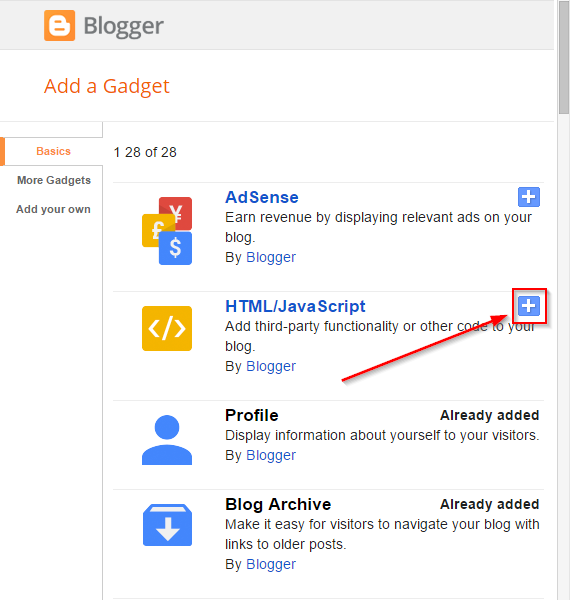
Phir HTML/Javascript ka gadget add kare
Ab jo box khulega usme Title ko khali chod de. Neeche Content box me code paste kare.
Aage Padhe :
<style>
/********************
BACK TO TOP BUTTON
********************/
.tcb-top {
position: fixed;
bottom: 25px;
right: 0;
color:#fff;
-webkit-transform: translateX(100%);
-moz-transform: translateX(100%);
-ms-transform: translateX(100%);
-o-transform: translateX(100%);
transform: translateX(100%);
background: #222;
-webkit-transition: all 0.3s ease, -webkit-transform 0.5s 0.3s ease;
-moz-transition: all 0.3s ease, -moz-transform 0.5s 0.3s ease;
transition: all 0.3s ease, transform 0.5s 0.3s ease;
text-transform: uppercase;
padding: 10px 10px 10px 0;
opacity: 0;
visibility: hidden;
font-weight: bold; }
.tcb-top-visible {
opacity: 0.5;
visibility: visible; }
.tcb-top-fadeIn, .tcb-top:hover {
opacity: 1;
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
-o-transform: translateX(0);
transform: translateX(0); }
.tcb-top:before {
content: '';
position: absolute;
height: 100%;
width: 50px;
right: 100%;
top: 0;
background: #222 url(http://imgh.us/tcb-direction.svg) no-repeat center 50%;
background-size: 20px; }
</style>
<a href="#top" class="tcb-top">Top</a>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script>
jQuery(document).ready(function($){
// duration of animation while going back to top
var back_duration = 600,
// scroll position after which 'back to top' button will be visible
back_offset = 800,
// store 'back to top' element in variable for easy access
back_button = $('.tcb-top');
// animate back to top
back_button.on('click', function(e){
e.preventDefault();
// running jQuery animate function of
$('body,html').animate({
scrollTop: 0 ,
}, back_duration
);
})
// making button direction aware
var lastScrollTop = 0, delta = 5;
$(window).on('scroll', function(){
var scrollTop = $(this).scrollTop();
if( Math.abs(scrollTop - lastScrollTop) <= delta) return false;
// show button after offset value
( scrollTop > back_offset ) ? back_button.addClass('tcb-top-visible') : back_button.removeClass('tcb-top-visible');
// check if scrolling down
if(scrollTop > lastScrollTop){
back_button.removeClass('tcb-top-fadeIn');
} else {
// scrolling up? if yes make it fadeIn
(back_button.hasClass('tcb-top-visible')) ? back_button.addClass('tcb-top-fadeIn') : back_button.removeClass('tcb-top-fadeIn');
}
lastScrollTop = scrollTop;
});
});
</script>
Code ki chinta mat kare bas copy karke add karde, aur save par click karde.
Congratulation aapne apne blog me ek bohot hi bhadia back to top button laga diya hai, ye button page ke right me neeche hota hai. Ye button direction ko dekh kar chalta hai.
Maine is post ko bhoto hi aasaan rakhne ki koshish ki hai, agar aapka koi sawaal hai to neeche diye gae comment box me jaroor likhe.
Thank you 🙂
Ye nhi padhe :
#Blogger Blog Mai Google + Badge/Widget Kaise Lagaye
Google + apko aapki profile ke badge deta hai jo aap apni website par laga sakte hai. Apni website par Google+ badge lagana bohot hi kargar tarika hai apni website par following bhadane ka. Log aapko apne Google + circle me daal sakte hai, jisse ki aapki sabhi posts unko apni profile feed me dikhegi.
Is article me mai aapko apne Blogger blog par Google + badge lagana sikhauga.
Apne Blogger me Google plus badge lagaye:
Step 1. Apne Blogger account me sign-in kare. Aur Layout > Add new Gadget par click kare.
Aage Padhe:
Step 2: Gadget list me se Google+ Badge Add kare
Step 3: Ab apne Badge ki setting kare
Upar aapko dikhta rahega ki setting ke baad aapka badge kaisa lagega.
- Title daale
- Badge kiska hai. Page yar personal profile
- Google+ ID select kare
- Size automatic rakhne se width apne aap adjust hojaegi
- Layout apke badge ka design change karne ke liye
- Color theme: hume light theme select ki hai. Agar aapka blog dark theme ka hai to aap dark select kare
- Cover Photo: Agar aapki profile me cover photo hai to wo yaha display hogi
- Tagline: Agar aapki profile ki tag line hai to wo yaha display hogi
- Save. Sabhi options set karne ke baad Save par click kare.
Ab aapke blogger blog me Google+ badge lag chuka hai.
agar ye article pasand aaya to apne dosto se jaroor share kare.
Thank you 🙂
Ye bhi Padhe:
- Blogger me Read More ka Button kaise lagaye ?
- Blogger me J Query kaise lagate hai ?
- Blogger par Navbar kaise hataye ?





















Leave a Reply