Commenting blogging ka ek sabse jaroori hissa hai, commenting ke dwara hi log blog ke lekhak se aur baki readers se jud sakte hai. Lekin bohot se logo ke ka iski settings nahi karni aati.
Is article me hum comments section ki setting karne ke baare me jaanege.
Sabse pehle hum Settings > Posts and comments me janege.
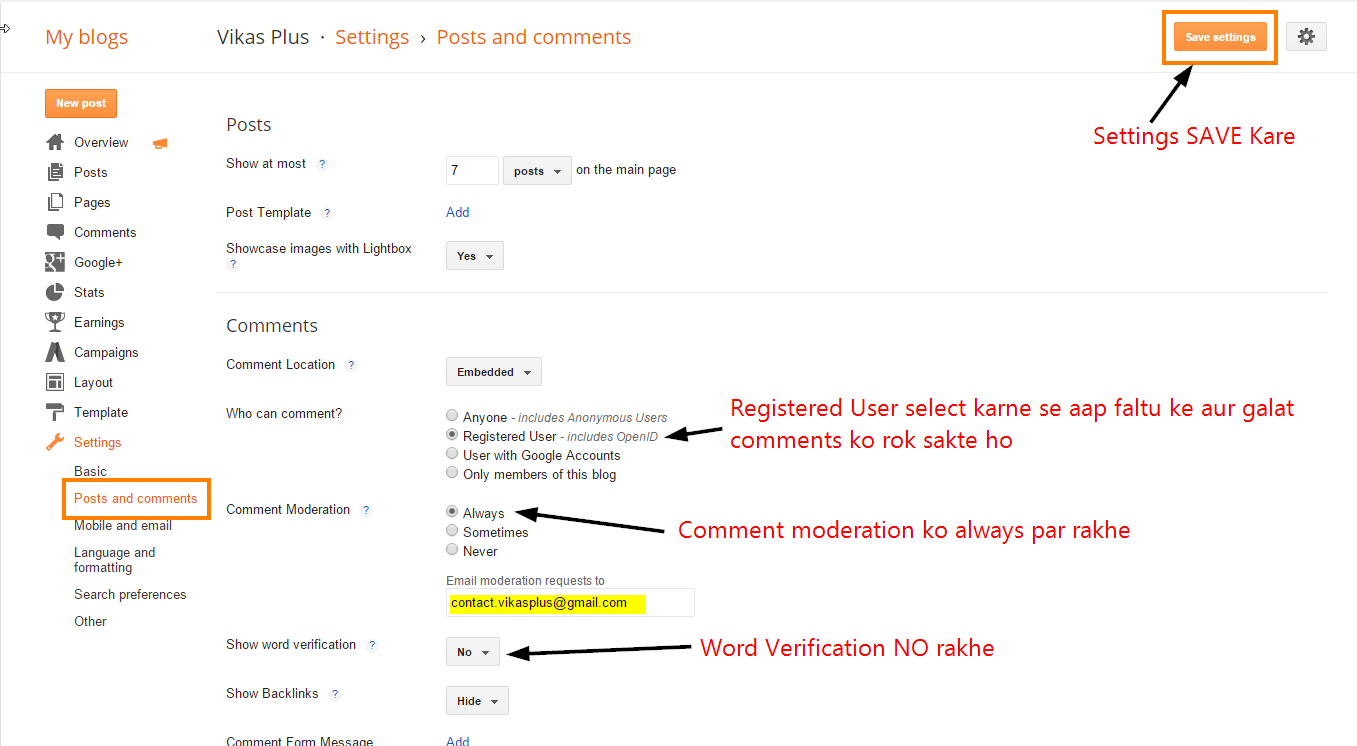
Apne comment setting ko neeche di gayi image jaisi rakhe.
Comment Location : Is setting ko hamesha “Embedded” hi rakhe, Embedded setting ka matlab hai ki aapke jo comments hai wo aapki posts ke neeche hi hoge. Agar aap bilkul alag page par comments dikhana cahte hai to click karke koi aur setting laga sakte hai.
Who can comment? : Agar aap cahte hai ki koi bhi aapki post par comment kar sakte to aap Anyone select kar sakte hai, lekin anyone select karne se aapko koi galat naam se kuch galat spam comment bhej sakta hai. Spam comment se bachne ke liye Registered User par click kare, isse koi bhi vyaki bina ID ke aapki website par comment nahi kar sakega.
Comment Moderation : Ise hamesha Always par set rakhe, comment moderation ON karne se aapki website par tab tak comment Show nahi ho payega jab tak aap us comment ko aaprove nahi kar dete. Isse aapki website par galat comments kam ho jayege.
Show word verification : Word verification ka matlab hai ki comment karne se pehle vyakti ko CAPCHA “Im not a robot” vali verification karne padhegi. Kyoki humne pehle li Who can comment? me Registered User select kar liya hai to isliye Word Verification ki jaroorat nahi hai. Ise NO rakhe.
Show Backlinks : Jab koi aur blogger apni website par aapke blog ki link daalta hai use backlink kehte hai. Show karke aap in Blogs ke naam ko apne comments section me dikha sakte ho. Humne ise hide kiya hua hai.
Comment Form Message : Yaha likha hua text ek Notice form ki tarha aapke comment section ke upar aa jayega. Isme aap apne visitors ko bata sakte hai ki comment karne ke kya rules hai, aur comment kaise kare.
Ab aap jaakar apne blog me in settings ko laga sakte hai. Agar aapko is post se sambandhit kuch bhi poochna hai to neeche comment kare.
Aisi ki aur jaankari ke liye hamara Facebook Group join kare.
Thank You 🙂
Ye bhi Padhe :
- Blogger par Page kaise banate hai ?
- Blogger par Google Translate Widget kaise lagaye ?
- Powered By Blogger kaise hataye ?
#Blogger me Pinterest Pin it Button kaise lagaye ?
Images aapke blog ki ranking bhadane ke liye bohot important hai. Pinterest ek Social Network hai jaha par log apni pasand ki images link ke sath daal sakte hai, Jaise hum Facebook par share kane ke liye like ya share par click karte hai – theek usi tarha se pinterest par Pin It ka button hota hai.
Pinterest ka lokpriye hone ka ek karan ye bhi hai ki logo ko likhi hui cheezo se jada Images share karna jada pasand hai. Pinterest ka use hum apne blog ki images share karne ke liye bhi use kar sakte hai.
Hum apne blog ki har image ke upar ke pinterest button laga sakte hai, jise click karte hi visitor aapke blog ki image ko apne pinterest account me add kar lega aur aapki post images ke sath pinterest par share ho jayegi, jisse aapke blog par kafi traffic aa sakta hai. Jab bhi koi vyakti pinterest par share ki hui aapki photo par click karega to wo aapke blog par aa jayega.
Pinterest buttons ko add karne se aapke blog par kafi traffic aa sakta hai. Is article me mai aapko apne blog ki har image par pinterest button lagana sikhauga.
Pin It Button ka Code Banaye
Button lagane ke liye hume sabse pehle uska code cahiye. Code paane ke liye neeche diye gaye steps follow kare
Step 1: https://business.pinterest.com/en/widget-builder website par jaye. Yaha se hum apne blog ke liye button bana sakte hai.
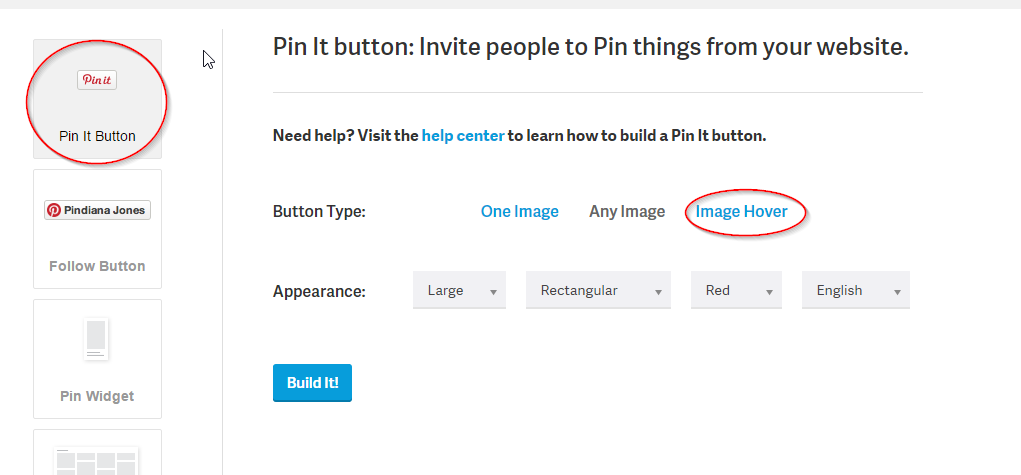
Step 2: Left sidebar me se Pin It button par click kare. Aur phir Image Hover (Image hover ka matlab, jab hum image par mouse lijaege tab button dikega).
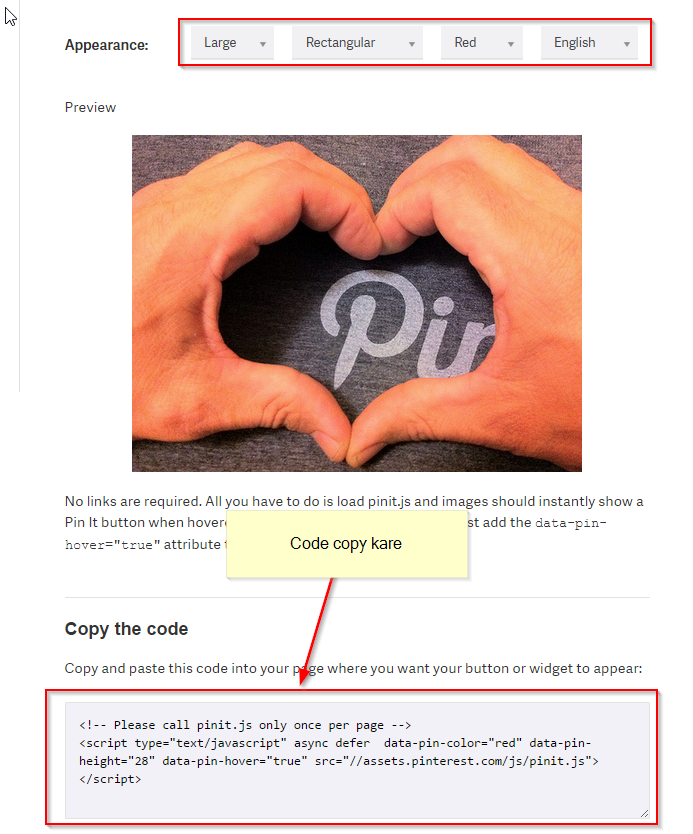
Step 3: Ab uppar diye gae options me se apne button ke jaisa cahe vaisa design kare.
Neeche diya gaya code copy karle.
Pin code kaise lagaye:
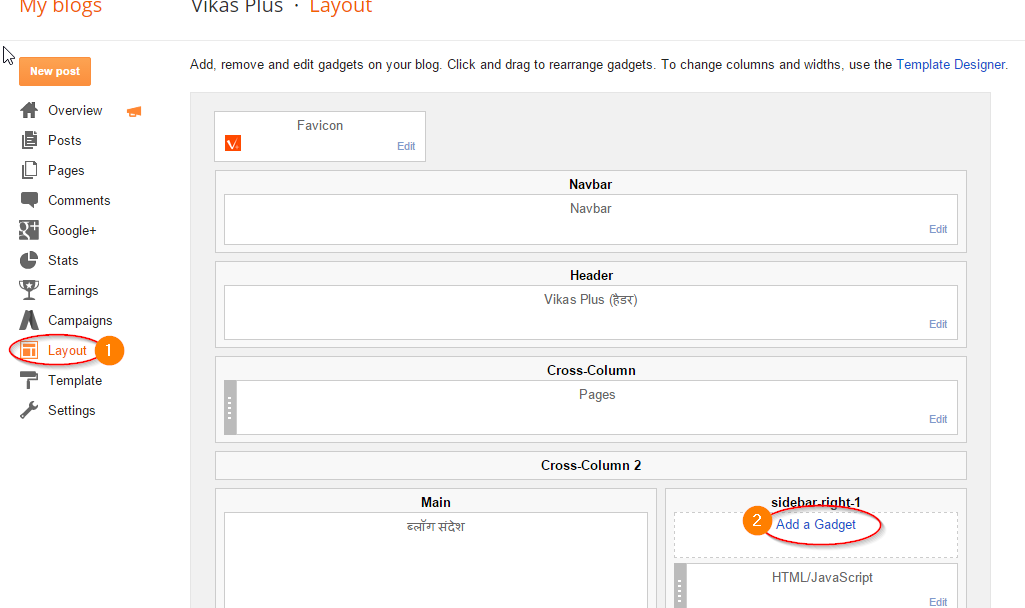
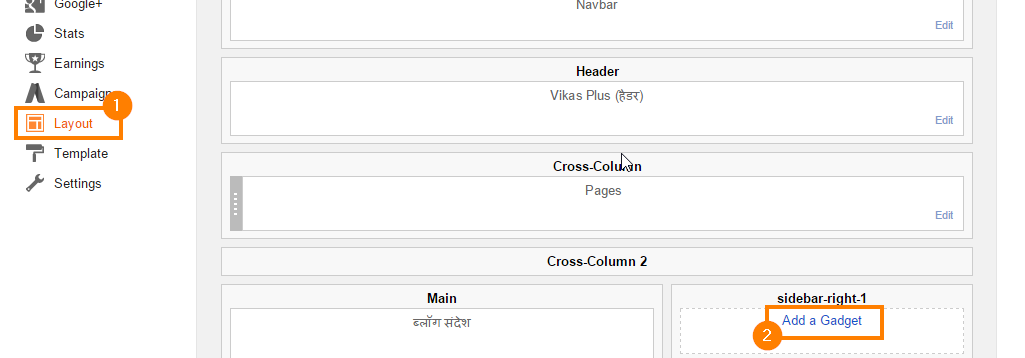
Step 1: Code lagane ke liye apne layout > Add a Gadget par click kare
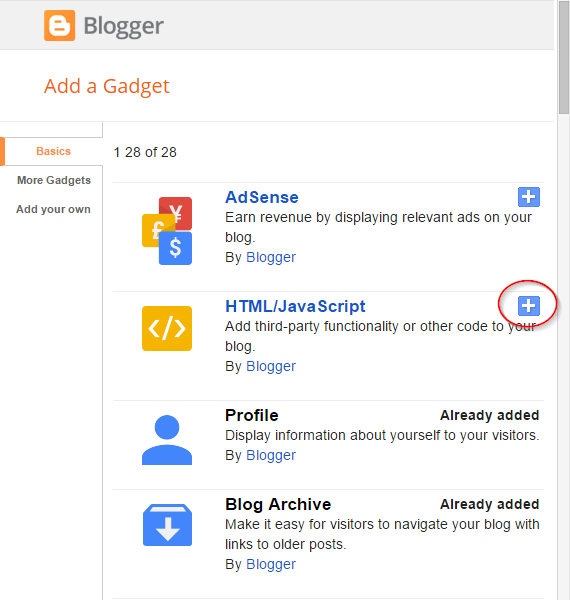
Step 2: HTML / JavaScript gadget select kare
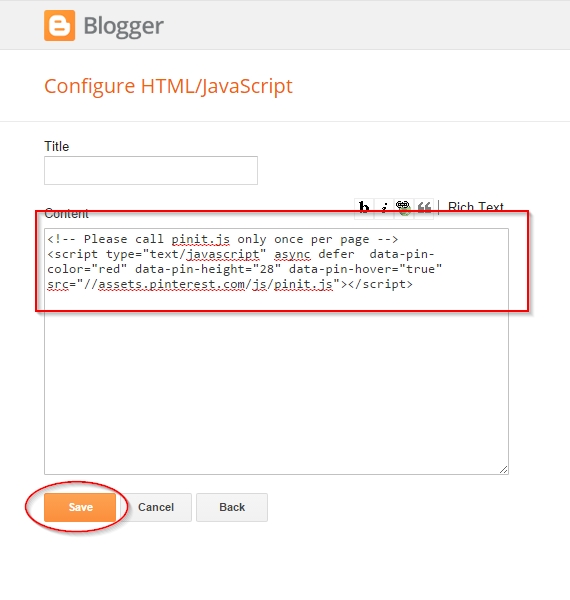
Step 3: Copy kiya hua code content me paste karde. Title ko khali chodde.
Hamara code ye tha:
<!-- Please call pinit.js only once per page --> <script type="text/javascript" async defer data-pin-color="red" data-pin-height="28" data-pin-hover="true" src="//assets.pinterest.com/js/pinit.js"></script>
Ab aap dekh sakte hai, ki hamare blog ki sabhi iamges par Pinterest button lag chuka hai.
Mujhe ummeed hai ki ye article aapko pasand aaya hoga. Agar aapka koi bhi sawaal hai to neeche comment kare.
Thank you 🙂
Ye bhi padhe :
- Blogger Blog post me Social Media Button kaise lagaye ?
- Blogger Blog me Read More Button kaise lagate hai ?
- Blogger Blog me Stylish Search box kaise lagate hai ?
- Blogger Blog ka Font kaise change karte hai ?
#Apne Blogger Template mai jQuery Kaise Lagaye
jQuery is JavaScript ke upar bani hui library hai jo ki hamari website par interactive features jaise ki Animation, validation, ya slider lagane ke kaam aati hai. Agar hum apne blogger template me jQuery jod de to hame naye naye features lagane me bhoto help milegi.
Is article me hum apne blogger blog par jQuery file lagana seekhege. jQuery bohot choti si file hoti hai, aur ye file hume Google bhi lagane ko deta hai.
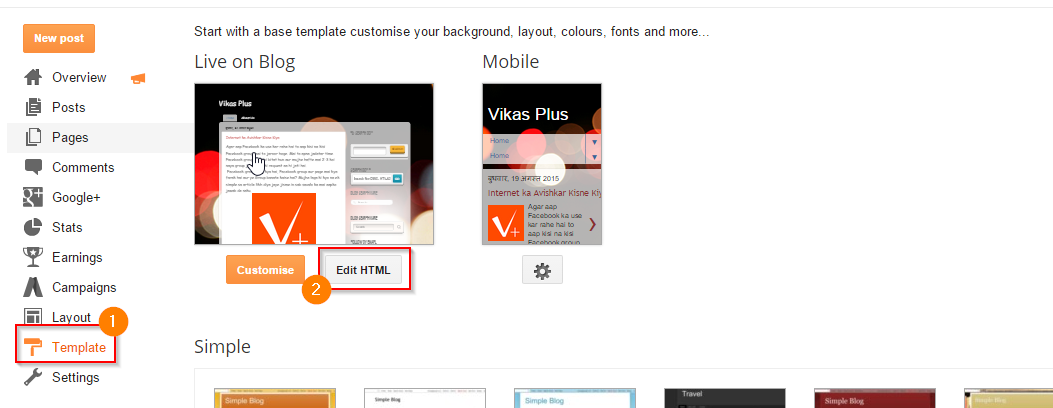
Step 1: Sabse pehle apne blogger account me jaakar login karna hai. Fir Templates > Edit HTML par click kare.
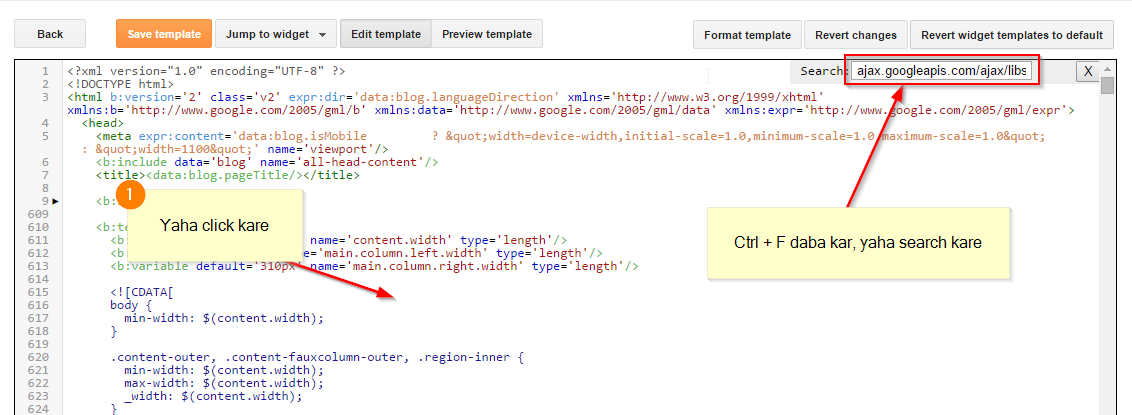
Step 2: Control + F click karke “ajax.googleapis.com/ajax/libs/jquery“ search kare agar kuch nahi milta iska matlab aapke template mai pehle se jQuery nahi lagi hai, aur ab aap apni jQuery laga sakte hai.
Aage Padhe:
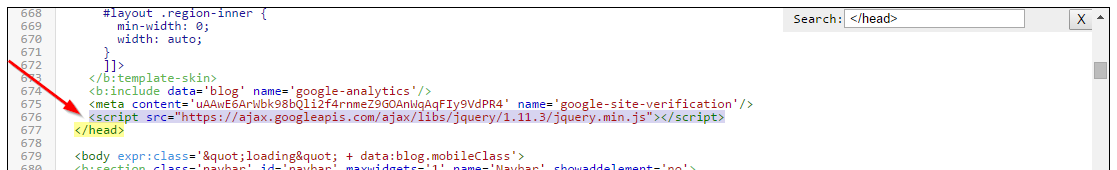
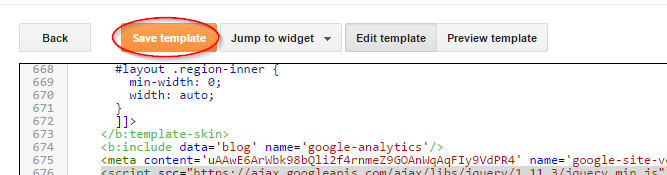
Step 3: Ab dubara se “</head>” search kare. Aur </head> se pehele neeche diya gaya code paste karde.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
Step 4: Save Template par click kare.
Ab aapke Blog mai jQuery Add ho gayi hai 🙂
Koi problem ayi to neeche diye gaye box me comment kare .
Thank You :
Ye bhi Padhe:
- Blogger Blog me stylish search box kaise lagaye ?
- Blogger me navbar kya hai aur isko kaise hataye ?
- 10+ Best Responsive aur SEO Friendly Templates Blogger Ke Liye.
#Google Analytics ko Blogger Blog Se Kaise Jode
Aapne apne blogger account bana liya leking kya aapko pata chal raha hai ki aapke blog par traffic aa raha hai ya nahi. Ab aap kahege ha blogger mai Traffic stats check kar sakte hai. Lekin blogger ka traffic stats bas aapko aadhi adhoori jaankari deta hai, Poori jaankari ke liye Google hume ek tool deta hia Google Analytic.
Poori jaankaari se mera matlab ye hai ki aapko apne visitor ke baare mai har cheez pata chal jaegi, jese ki aapke visitor ke age group, aapke visitor kon kon se page par kitna time laga kar jaa rahe hai aur aapke blog par kitne log abhi live hai.
Analytic ka fayada ye hai ki ab hum jaan sakte hai ki hamare blog ki audience kya hai aur hum us hisaabse apne blog ka design aur articles ko change kar sakte hai.
Is article me mai aapko Apne blogger blog mai Google Analytic lagana sikhauga.
Google Analytic Par Account Kaise Banaye
Google analytic ko hume apne blog se jodne ke liye hume ek Tracking ID cahiye hoti hai, is ID ko hum apne Blogger account mai daalkar Analytic se jod sakte hai. Tracking ID prapt karne ke liye Analytic ka account hona jaroori hai. To chaliye account banana seekhte hai.
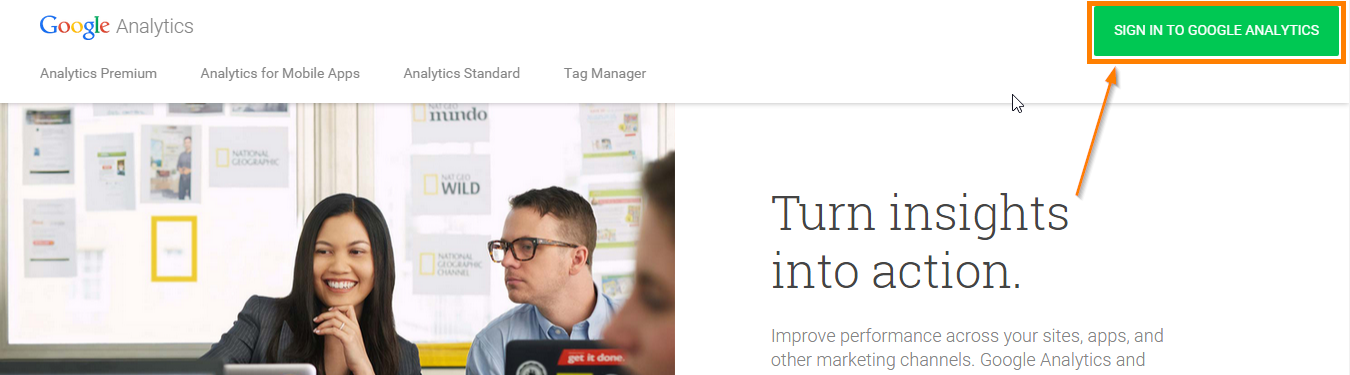
Step 1: Apni Google ID ko login rakhe, https://www.google.com/analytics/ par jaye aur “SIGN IN TO GOOGLE ANALYTICS” par click kare.
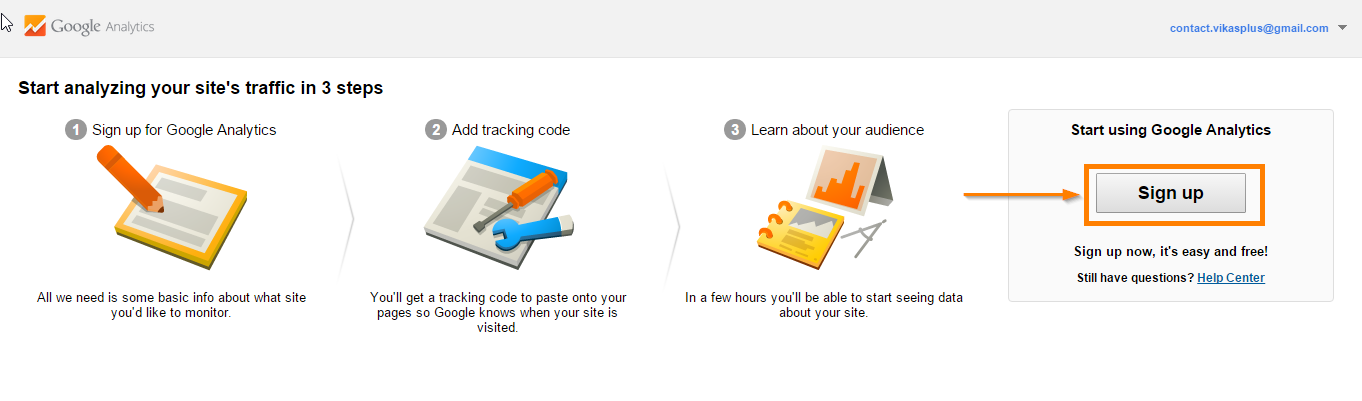
Phir Sign Up button par click kare
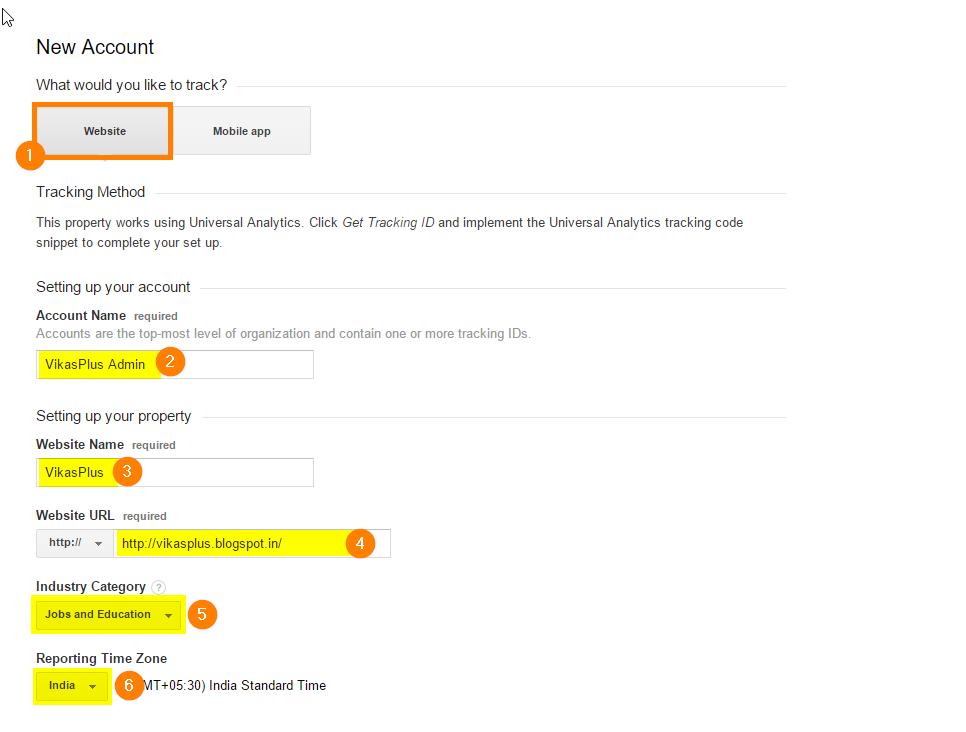
Step 2: Website ke liye form fill kare.
- Website select kare. Mobile app android ki applications ke liye hota hai
- Account Name: Yaha Main account ka naam daale. Is main account ke andar aapki sabhi website track hogi.
- Website Name: Yaha jis website ko track karna hai uska naam daale
- Website URL: Apne blog ka url link copy kare
- Apne blog ki Category select kare
- Apni country select kare
Aage Padhe:
Neech scroll karke Get Tracking ID par click karde.
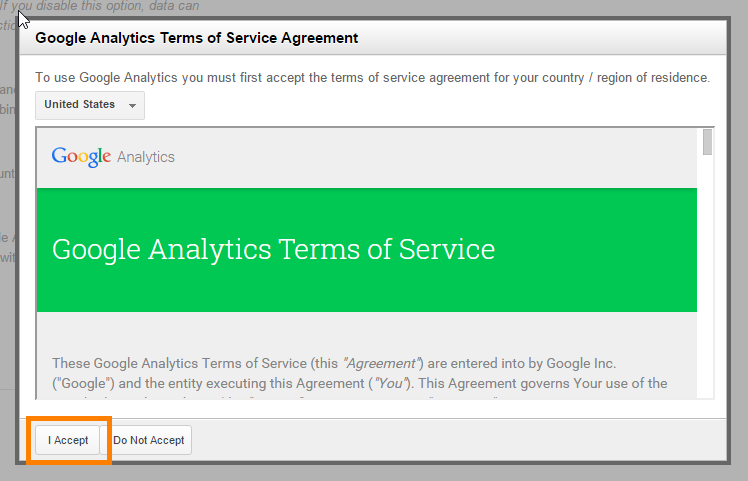
Terms and Conditions accept kare
Step 3: Ab aapki website ke liye analytics account khul jaega. Agle page par se tracking ID copy kare
Ab humarse pass tracking id aa gai hai, Ab is analytic account ko blogger account se jodne ke liye tracking id ko hume apne Blogger blog mai daalna hai.
Google Analytics ko Blogger se connect kare
Step 1: Apne blogger account mai login kare aur apne blog ke dashboard mai jae
Step 2: Left menu me se Settings ke andar Other par click kare.
Other page ke ander se Google Analytics field mai apni Analytics ID paste karde
Step 3: Save setting par click kare, 24 ghante ke andar andar aapka blogger account analytics account se connect hojaega.
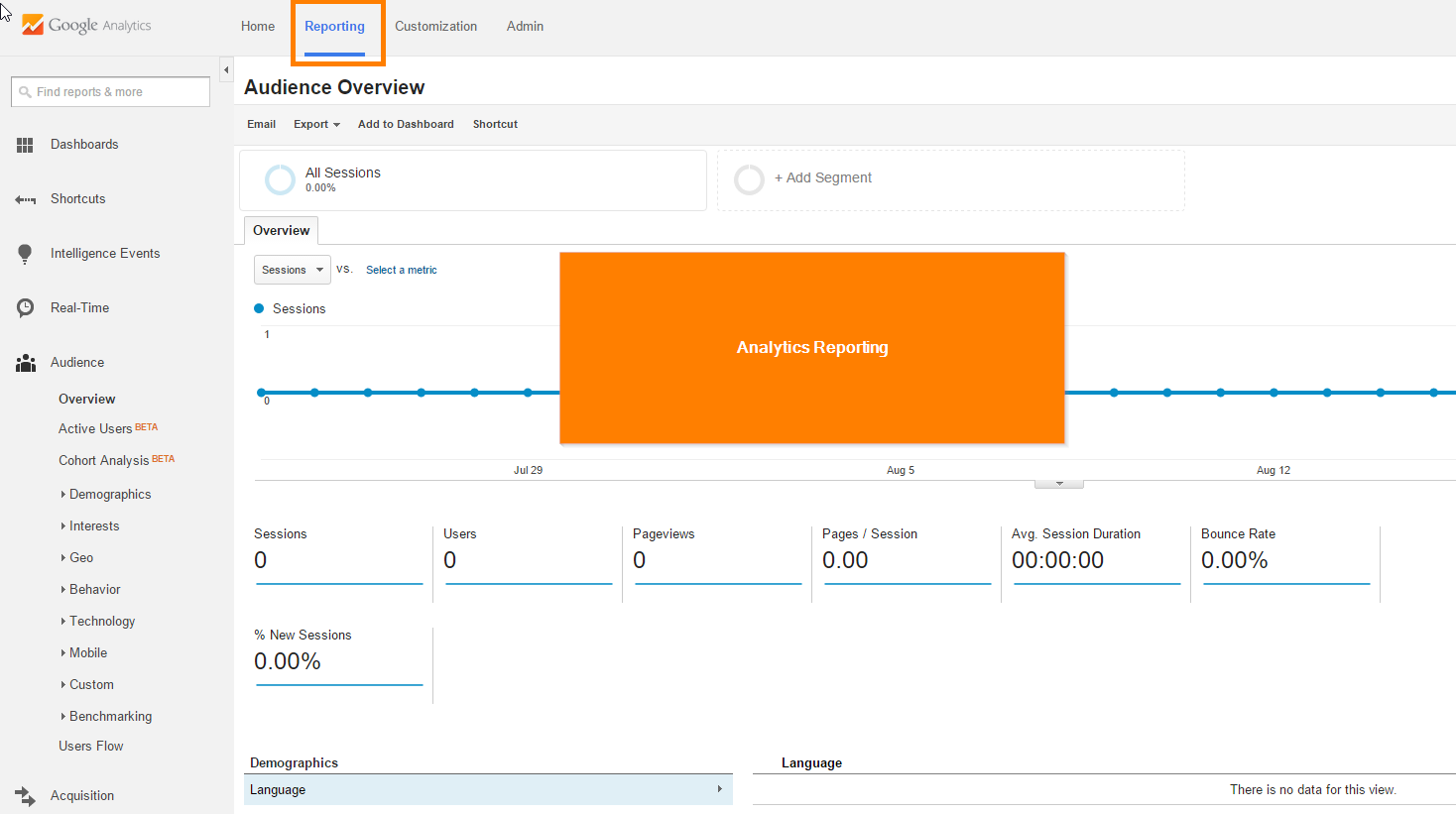
Ab aapne blog ki traffic report check karne ke liye apne analytics account ke menu mai se Report par click kar sakte hai.
Shuru mai ye dashboard khali dikhega, kyoki abhi account connect nahi hua hai, agar aapke blog par traffic aa raha hai to 24 ghante ke andar andar ya aapko traffic report dikhni shuru hojaegi.
Is article mai mene aapko analytics account banana aur blogger blog se connect karna sikhaya, agar aapko is article se sambandhit koi bhi jaankair cahiye to neeche comment kare.
Agar aap analytics ke dwara apne traffic (ya customers) ko achi tarha samajh payege to aap apna blog jada behtar bana sakege aur jada traffic la sakege.
Dhanaywaad 🙂
Ye Bhi Padhe :
#Blogger me Twitter Feeds Widget Kaise Lagaye
Blogging me social media ki ek ahem bhumika hai. Sirf bloggers ke liye hi nahi, kisi bhi cheez ko Internet par Social media ke madhyam se lokpriye banaya ja sakta hai. Blogger social media ka intimaal logo ko apne blog ke baare me updates dene ke liye karte hai.
Aap apne blog par social media button ke dwara logo ko apne blog share karne ke liye prabhavit kar sakte hai. Twitter ek saral aur kamyaab upaye hai apne blog par visitors bhadane ka.
Jaise ki mene apne kisi aur article me pehle bhi kaha hai, ki insaan saamajik hai aur isi saamajik vyavhaar ke kaaran hum log doorse vyakti ko kuch kaam karte dekh bhed chaal me pad jaate hai.
Agar hamare blog par visitors ko ye dikhe ga ki baki log blog ke baare me kuch keh rahe hai to wo bhi kuch kehne lag jayege. Twitter feeds lagane se logo ko ye dikhega ki aapke blog ke baare me doorse log kya charcha kar rahe hai. Aur sambhavana ye hai ki aapke visitors bhi us charcha me shamil ho jayege.
Is article me mai aapko apne blogger blog me twitter feed lagana sikhauga. Twitter feed widget jo bhi aapke twitter account par nayi update aati hai usse ek list ke roop me aapke blog par dikhata hai.
Step 1: Sabse pehhe apne Twitter account me login kare aur https://twitter.com/settings/widgets par jaye.
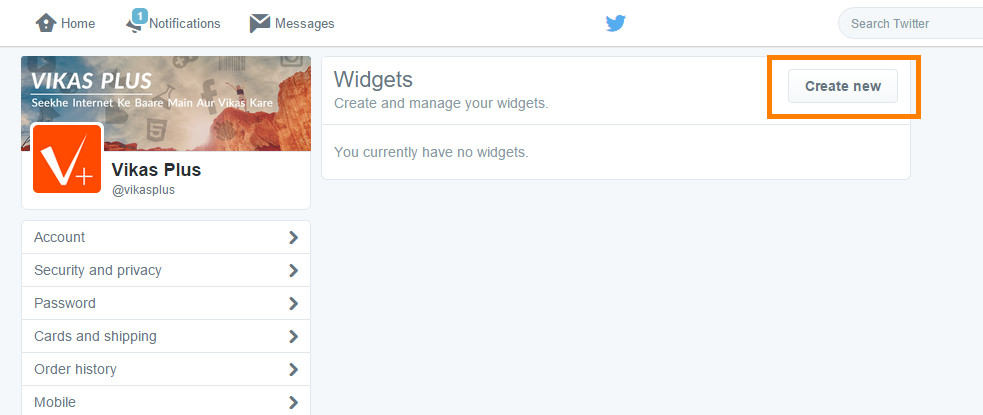
Step 2: Widgets ke page par se “Create new” par click kare
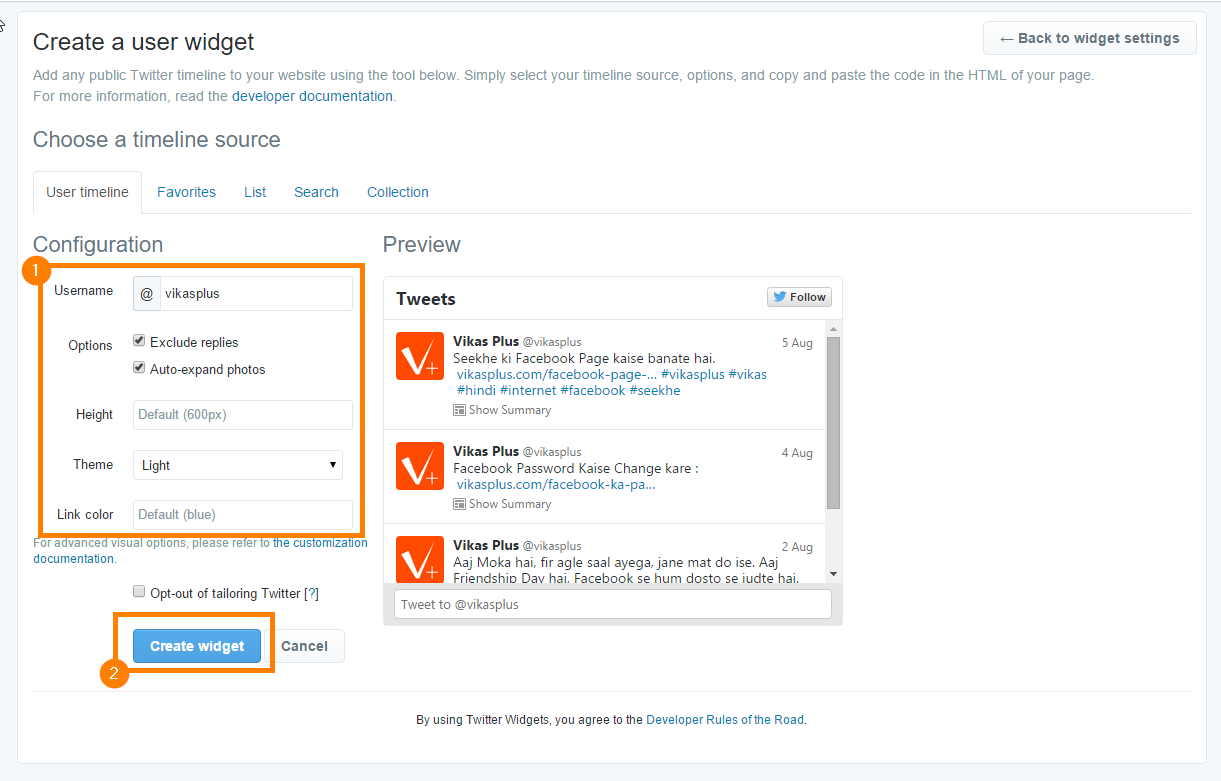
Step 3: Ab options ko set karke apne blog ke hisaab se Twitter feed ka size change karle.
- Username: Yaha aap jis account ki twitter feed dikhana cahte hai uska username aayega
- Options: Exclude replies ko uncheck karke aap sirf aur sirf apni feeds dikha sakte hai, Auto-expand photo par check karke aap apne twitter account par daali gayi photo khuli hui dikha sakte ho
- Height: ye default 600px hoti hai, is aap kam bhi kar sakte hai
- Theme: yaha aap apne widget ko light ya dark color ka kar sakte hai
- Link Color: Abhi links ka color neela hai, leking aap links ka color apne blog ke hisaab se bhi kar sakte hai.
Setting karne ke baad Create widget par click kare
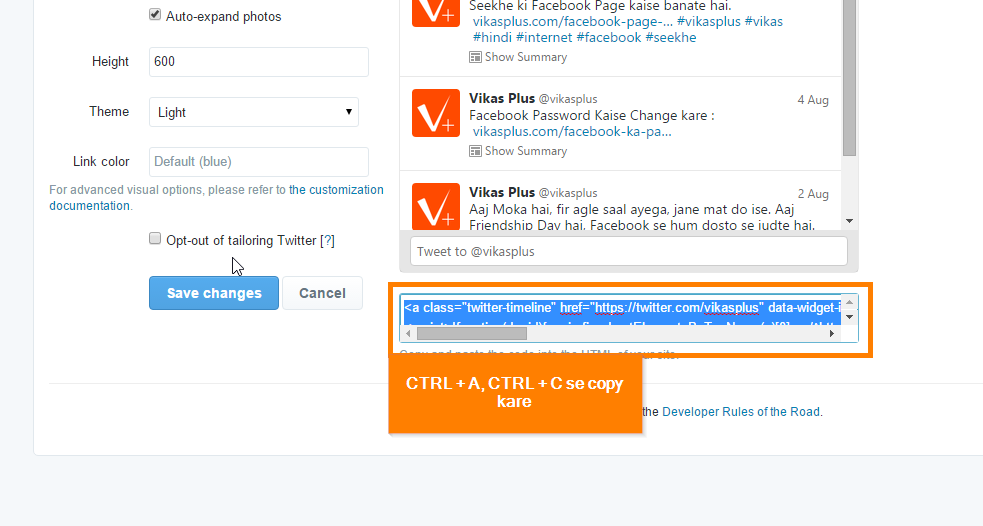
Step 4: Create widget par click karte hi neeche ek code ka box aa jayege. Isme se se poora code select karke (ctrl + A) copy karle (ctrl + C).
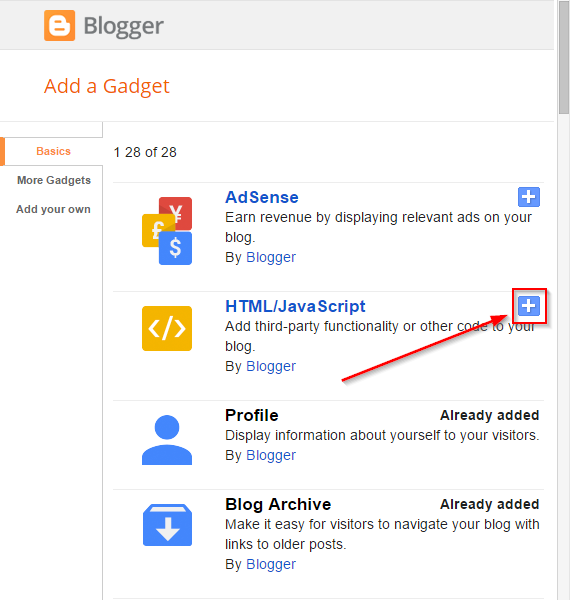
Step 5: Ab aap apne blogger account me login kare. Login karke apne account me se Layout > sidebar mese Add new Gadget par click kare. List mai se HTML/JavaScript widget select kare.
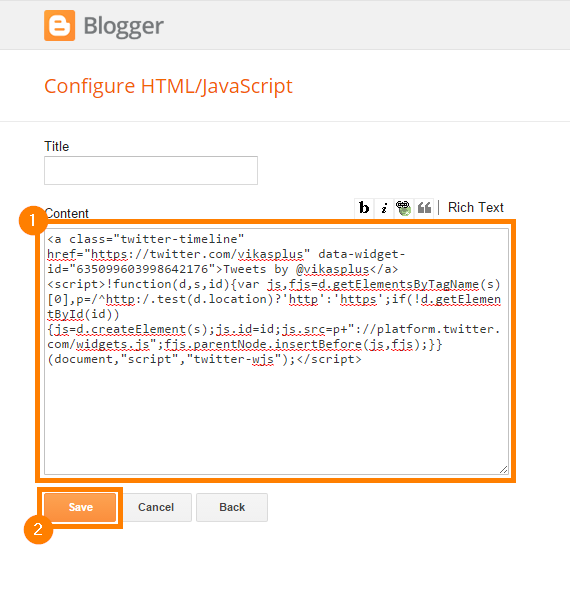
Step 6: Title likhe aur apne code “content” me paste karde (ctrl + V)
Blogger Blog me sitemap kaise lagate hai ?
Save par click kare. Ab aapke blog me Twitter feed lag chuki hai.
Agar aapko ye article acha laga to apni Facebook profile par dosto ke sath jaroor share kare.
Thank you 🙂
- Blog ko webmaster console se kaise jode.
- Blogger Post par Copy Page Disable karke Chori Hone Se Bachaye
#Blogger par meta description kaise daale
Apne blog to Google par top pe laane ke liye aapko thodi bohot mehnat to karni hi padegi. Kyoki Google ke pehle page par kuch 10-12 websites hi aa sakti hai, unme apni jagha banae ke liye aapko esi cheeze likhni padegi jo log dhund rahe hai, aur aisi bhi jinhe log pasand kare, isliye faltu ke articles mat likhna.
Hum SEO (Search Engine Optimization) ka istimall apne blog to Google par top rank karne ke liye use kar sakte hai. SEO ka matlab ye hai ki apne article me kuch aise cheeze daalni jisse ki Google ko aisa lage ki aapka article bhadia quality ka hai aur use First page par lana cahiye.
SEO karne ke kayi tarike hai, usme se ek tarika hai “Meta Description Dalna” jo hum bohot assani se Blogger ke blog par laga sakte hai. Meta Description google ko hamare article ke baare me jaankari deta hai, aur jab aap apni post ko share karte hai Google+ ya Facebook par to ye meta description hi share hota hai.
Meta description ekdum simple aur point to point hona cahiye. Simple meta description aapke post share hone ke chances bhada deti hai, jisse aapke blog par jada traffic a sakta hai.
Blogger Blog me Meta description kaise lagaye
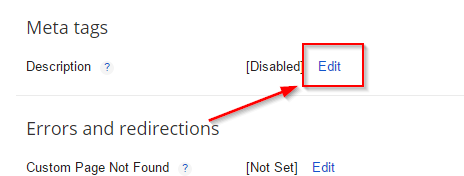
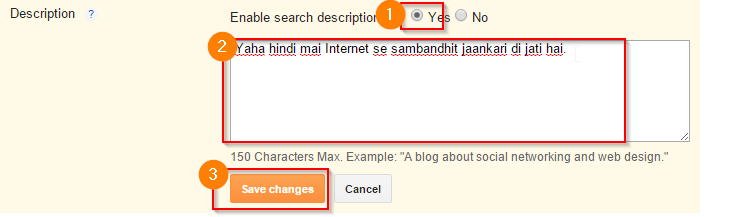
Sabse pehle hum Apne poore blog me meta description lagaege, phir uske baad hum har post par alag alag meta description lagaege. Poore blog me meta description lagane ke liye sabse pehle aap Settings > Search > Preferences > Meta Tags > Description me jakar Edit par click kare.
Phir Yes ki dot par click kare. Neeche ek textbox khul jayega. Is textbox me apne blog ke baare me likhe. Finally Save changes par click karde.
Aage Padhe:
Post me meta description kaise lagaye
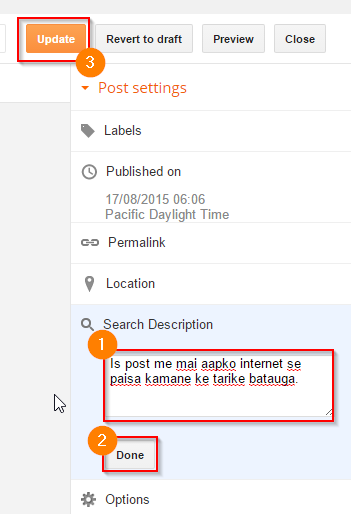
Ab hum dekhte hai ki har ek post me meta description kaise lagana hai. Sabse pehle apni post par jake edit par click kare.
Right side me ek menu hoga us menu se “Search Description” par click kare.
Neeche textbox me apne blog post ke baare me details daalkar “Done” par click karde.
Bas ho gaya. Meri raai ye hai ki aapko thode thode dino baad meta text badal ke dekhna cahiye ki Meta description mai kya likhne se jada traffic ata hai.
Agar aapko ye post pasand aayi to aap apne dosto se share kare. Aur neeche diye gae comment box me apne sujhav jaroor bheje.
Is post ko padne ke liye Thank You, mai hope karta hun ki issa aapka traffic bhadega.
Ye bhi Padhe:
#Blogger Blog Mai Recent Comments Widget Kaise Lagaye
Jab aapke blog par followers bhadne shuru ho jate hai, toh aapka blog ek community ki tarha ban jata hai, aisi community jisko aap control karte hai. Jab bhi koi aapke blog par comment karta hai to aapko to pata chal jata hai ki kisi ne comment kiya hai lekin aapke reader jab tak kud article ke neeche jaakar na deke tab tak unhe comments ka nahi pata chal pata.
Recent comment ka widget lagane se aapke blog par sabhi latest comments ki jaankai aapke blog ke sidebar me aati rahegi. Ise dekhte hi aapke visitors ko pata chal jayega ki kisne kisne abhi comments kiye hai, aur isse wo bhi jaakar un comments ka jawab de sakte hai.
Is article me mai aapko Recent comments ka widget lagana sikhauga. Blogger by default is widget ki coding nahi deta to hum is widget ko apne code se hi banayege.
Recent Comment Blogger par kaise Add kare
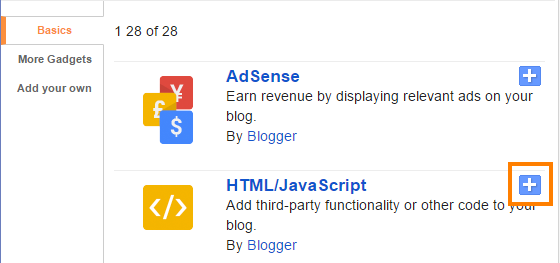
Step 1: Sabse pehle aap apne Blogger.com account me login karo. Fir apne blog ke Layout page me jaakar “Add a Gadget” par click karo.
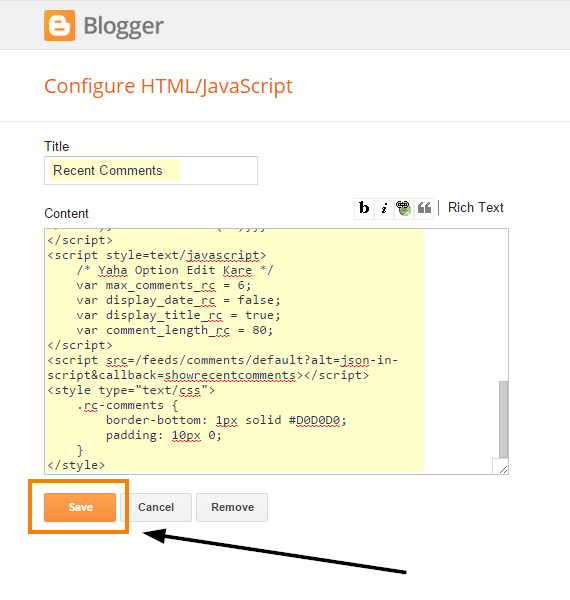
Step 2: Ab yaha se HTML/JavaScript widget add karo aur “Recent Comments” ka title daalkao ye neeche diya gaya code paste kardo.
Code :
<script>
function showrecentcomments(e){for(var t=0;max_comments_rc>t;t++){var r,n=e.feed.entry[t];if(t==e.feed.entry.length)break;for(var i=0;i<n.link.length;i++)if("alternate"==n.link[i].rel){r=n.link[i].href;break}r=r.replace("#","#");var a=r.split("#");a=a[0];var c=a.split("/");c=c[5],c=c.split(".html"),c=c[0];var s=c.replace(/-/g," ");s=s.link(a);var l=n.published.$t,m=(l.substring(0,4),l.substring(5,7)),o=l.substring(8,10),u=new Array;if(u[1]="Jan",u[2]="Feb",u[3]="Mar",u[4]="Apr",u[5]="May",u[6]="Jun",u[7]="Jul",u[8]="Aug",u[9]="Sep",u[10]="Oct",u[11]="Nov",u[12]="Dec","content"in n)var d=n.content.$t;else if("summary"in n)var d=n.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<div class="rc-comments">'),1==display_date_rc&&document.write("On "+u[parseInt(m,10)]+" "+o+" "),document.write('<span class="author-rc"><a href="'+r+'">'+n.author[0].name.$t+"</a></span> commented"),1==display_title_rc&&document.write(" on "+s),0==comment_length_rc)document.write("</div>");else if(document.write(": "),d.length<comment_length_rc)document.write("<i>“"),document.write(d),document.write("”</i></div>");else{document.write("<i>“"),d=d.substring(0,comment_length_rc);var p=d.lastIndexOf(" ");d=d.substring(0,p),document.write(d+"…”</i></div>"),document.write("")}}}
</script>
<script style=text/javascript>
/* Yaha Option Edit Kare */
var max_comments_rc = 6;
var display_date_rc = false;
var display_title_rc = true;
var comment_length_rc = 80;
</script>
<script src=/feeds/comments/default?alt=json-in-script&callback=showrecentcomments></script>
<style type="text/css">
.rc-comments {
border-bottom: 1px solid #D0D0D0;
padding: 10px 0;
}
</style>
Is code ko hum kuch option change karke control bhi kar sakte hai, Control jese ki data on/off karna, ya comments ki sankhya bhadana. In option ko maine upar orange color diya hai.
- max_comments_rc : Ye option recent comments ki sankhya control karne ke kaam ata hai, abhi hamare widget mai 6 comments dikh sakte hai – agar aap is option ko 10 karoge to 10 dikhege.
- display_date_rc : Ye Date ko ON/OFF karne ke kaam ata hai, abhi date “false” hai matlab OFF hai, Date ko ON karne ke liye false hata kar “true” karde.
- display_title_rc : Ye tey karta hai ki jis post par comment kia gaya hai uska title dikhaye ya nahi. Abhi true hai to dikh raha hai agar false kardege to chup jaega.
- comment_length_rc : Kahi baar visitors bohot lamba comment karte hai, lekin hum sidebar widget mai poora comment nahi dikha sakte. Ye widget comment ki lambai ko control karne ke kaam ata hai, abhi comment ki lambai 80 alphabets ki hai.
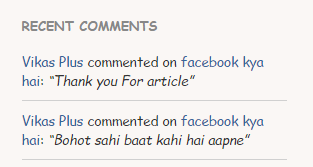
Save karne ke baad hamara plugin kuch aisa dikhega
Mujhe umeed hai ki is tutorial nai aapki recent comment widget lanagne mai help ki hogi. Ese hi aur article ki jaankari ke liye Vikas Plus Group join kare.
Ye bhi padhe :
- Blogger Sidebar Mai Contact Form kaise lagaye ?
- Blogger Post par Copy Page Disable karke Chori Hone Se Bachaye !
- Blogger Blog Ke Liye Sitemap/Archive Page Kaise Banaye ?






























Sir main kisi tharead party k comment system jaise livefyre ya fir koi dushara maan lo ka html code template me kaha par tag karun ki bo comment box kebal post ke niche dikhai de baise main jab koi code html widget me lagta hu to bo mere home par bhi dikhai deta h ya fir aap jaisa comment system main apne blog me kaise add karun plz sir help me
Disqus commenting system kaise lagaye ?
Ye article aapki bhut help kar sakta hai.
Sir Mene Ekk naya Blog banaya hai ! uspar muze Dher Sare Comment bhi Aa rahe hai par Sir Muze Ye pata nahi Chal raha hai ki unn Comment ka Reply kaha se karu ! kyu ki me Blog Open karte Comment ka Reply du to Google Adsense Invalid Click ke Policy se Account Blog kar degi to Sir Aisa koe tarika hai ki me Bina Blog khole Googleya Gmail se Direct Coment ka Reply de saku jo mere viwer ko bhi mile Aur mereblog par bhi Show hoye plz help mi sir.
Commenting system ka aur adsense ka toh koi connection nhi hai . toh mere ko nhi lagta hai isse aapko koi problem aayi hogi. Is aritcle ko dubra padhe aur apply kare phir bhi nhi thik hota hai toh hume facebook Group me puch sakte hai.
sir mera blogger block kr diya gya hai then mai use kese unlock karu
Blog ko unblock kaise kare
is article ko follow kijiye
sir I want to make a classified website kya app sikha sakte hai please batoo aur mane HTML sikha hai
Aabhi humare pass thoda time ki problem hai toh hum zald hi ek course launch karege, lekin ye course paid hoga. jiske liye aapko kuch na kuch paise zaroor dene hoge.
sir, me Google adsence par account kaise create karu?
Iske liye aap humari adsense series ko padh sakte hai.
Bhot hi accha Jankari share kiya hai nice a articles