Kya aap apne Blogger blog par social media icons lagana cahte hai? Hala ki Blogger apne social media icons deta hai, lekin wo icons bohot chote hai, aur visitor ka usper dhyan nahi jaa pata.
Social Media icons apne blogger par lagane isliye jaroori hai kyoki social media icons se aapki website par aane wale log apki website ko jada se jada share kar sakege. Aur aapka blog jitna jada Facebook aur baaki ke Social Networks par share hoga, utna jada traffic aapke blog par ayega. Hum icons ko apne article ke aakhir mai daalege, jisse ki aapke visitors har article jo aaraam se share kar sake.
Social Media icons kaise lagaye ?
Social media icons lagane ke liye hum ek bohot hi bhadia aur easy to use service ka use karege, jo hai Add To Any social media buttons.
Step 1: AddToAny ki website par jaye: https://www.addtoany.com/buttons/for/blogger
aur yaha se Install Blogger Widget par clik kare
Aage Padhe:
Step 2: Ab agle Select a blog me se apne blog ka naam select kare.
Agar aap apne blogger account mai login nahi ho to ye aapse login karne ko kahega.
Title ko khali chodde. Aur Add Widget par click kare.
Step 3: Ab aapka social media widget blogger mai add hojaega.
Step 4: Aap apne blog ko refresh karke apni blog post ke neeche lage social media icons ko dekh sakte hai.
AddToAny social media icons aapko share karne ke liye lagbhag har Socail media ke icons deta hai.
Agar aapko is article me koi bhi problem aayi hai to neeche comment kare. Aur agar aapko is article se kuch bhi help mile hai to is apne Facebook account me share kare.
Thank you for reading.
Ye bhi Padhe:
- Blogger Blog par Favicon kaise lagaye ?
- Blogger par Navbar kya hai use kaise hataye ?
- Blogger par Meta Description kaise daale ?
#Blogger Blog ko Web Master ke sath kaise jode ?
Agar aap ek kaamyaab blogger banna cahte hai to aapko apne Blog par Google se traffic attract karna hoga. Google se jo bhi traffic aata hai use hum Organic traffic kehte hai. Aur jab Google aapki website ko khojta hai, us khojne ko hun Indexing kehte hai.
Google ne ek tool diya hai jisko Webmaster Tool kehte hai, Is tool se Google aapki website Index karta hai aur aapki website par jab bhi kuch naya dale to Google ko aasaani se pata chal jata hai. Is tool ko use karne ke liye aapko Google Webmaster par apne website ka Sitemap daalna padta hai. Sitemap ko hum website ka naksha keh sakte hai. Site map kuch is tarha dikhta hai:
Jab bhi hum kuch naya daalte hai apne blog par to ye nakshe me wo cheez apne aap add ho jati hai. To aayiye jaante hai ki Google webmaster console me apne blogger ka sitemap kaise daalna hai.
Webmaster Tool Mai Apni Site Daale:
Sitemap submit karne se pehle Webmaster ko ye verify karana hota hai ki ye website aapki hi hai. Neeche diye gaye steps ko follow kare.
Google Webmaster Tools me sign in kare (Sign in karne ke liye aapki Gmail ID hi use hogi).
Ab console mai jaakar aap apni website ka address likhe aur phir Add Property par click kare
Agle page par “Alternate Methods” par click karke “HTML tag” par click kare. Ek code likha aa jayega. Is code ko copy karle.
Code ko copy karne ke baad naye tab me apne blogger account me login kare, uske baad Template me jaakar Edit HTML par click kare.
Aage Padhe :
Apne Template code mai </head> ko search kare, Search karne ke liye Ctrl+F dabaye aur “</head>” type karke enter dabade, aapke </head> tag highlight hojaega. Is head tag ke just upar Webmaster se copy kiya hua code paste karde.
Ab wapas apne webmaster code wale page par jaakar Verify par click karde.
Ab aapka Blog webmaster se jud chuka hai.
Webmaster mai sitemap kaise daale.
Sitemap daalne ke liya aapko Webmaster mai
Crawl > Sitemaps > Add/Test Sitemap par click karna hoga. Fir neeche diye di box me ye code paste karde
atom.xml?redirect=false&start-index=1&max-results=500
Is code se bana blogger ka sitemap sift 500 posts hi uthata hai. 500 se jada ho jaye to aap ek or sitemap add kar sakte hai, jiska index 501 se shuru hota hai.
atom.xml?redirect=false&start-index=501&max-results=500
Sitemap submit karne ke baad apne page refresh kare.
Ab aap apne blog ka sitemap neeche list me dekh payege. Aur Google aapki website par jaroor traffic bhadayega.
Webmaster ke kuch aur fayade.
- Aapko aasaani se ye pata chal jayega ki blog par Google se kitne log aa rahe hai aur kya search karke aa rahe hai.
- Kon kon aapke website ki link share kar raha hai.
- Agar aapki website mai koi page kharab ho jata hai, ya koi hack kar leta hai to aapko turant message aajaega.
- Aapko keyword ki jaanakari deta hai, jisse aapk us hisab se apni website par aur jada acha content likh sakte hai
- Webmaster ye bhi dikhata hai ki Google aapki website ko din mai kitni baar index/crawl karta hai.
- SEO mai bhi madad karta hai
Google Search Console bohot ki jaroor hai agar aapko apni website ko top par lana hai aur uska traffic bhadwana hai.
Koi bhi sawaal hai to neech diye gaye box me comment kare. Thank you 🙂
Ye Bhi Padhe :
- Blogger me Stylish Search box kaise lagaye ?
- Blogger Navbar kya hai, isko kaise hataye ?
- Blogger me Read More button kaise add kare ?
Blogger me HTML Code kaise daale ?
Blogger aapko external 3rd party HTML apne blog me daalne ki suvidha deta hai. App HTML ke dwara Facebook, Twitter, Paypal, Youtube aur kayi saare 3rt party code iske dwara apne blog me daal sakte ho.
Aap sirf Front End code jaise ki HTML aur JavaScript hi daal sakte hai, PHP ya SQL security ki vajha se daalna allowed nahi hai.
HTML code daalne ke liye hum Layout Gadgets ka istimaal kar sakte hai.
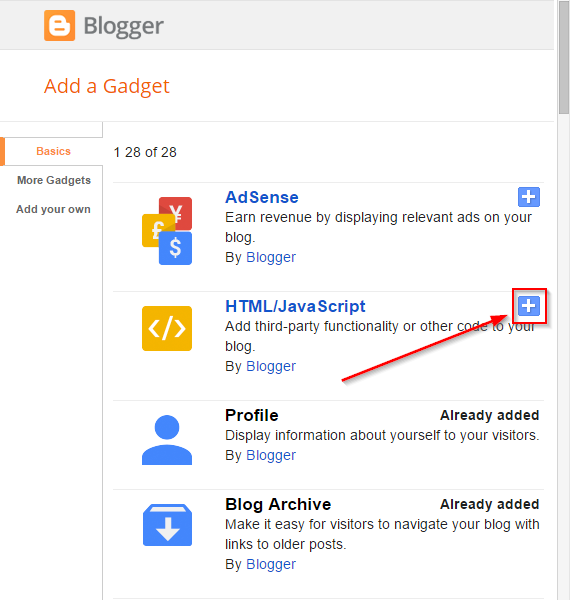
HTML Gadget lagane ke liye sabse pehle aap Blogger me login karke Layouts me jaye aur aapko jaha bhi HTML code lagana hai waha jaakar Add Gadget par click karde.
Ek nayi window khulegi is window me se HTML/Javascript wali item ke aage bane Plus sing par click kare.
Ab aap apne HTML code ke liye Title daale aur neech box me HTML code likh kar save karde.
Humne apna Youtube channel lagane ke liye code daala hai.
<script src="https://apis.google.com/js/platform.js"></script>
<div class="g-ytsubscribe" data-channelid="UCcvE0AP5ICyAb-HyOq-bGcg" data-layout="full" data-count="default"></div>
Agar aap apne Youtube channel ka code lagana cahte hai to aap Red color me di gayi youtube channel ki ID ko apni ID se badal sakte hai.
Ab aap apne Blog par jakar dekh sakte hai ki HTML widget add ho chuka hai.
Third party HTML code daalte hue thoda sa ye dhyaan rakhe ki Code galat website se mat ho. Galat code apki Website ka look karab kar sakta hai.
Aapko ye article kaisa laga ? Neeche diye gaye comment box me apna sujhaav jaroor bheje.
Thank you 🙂
Ye bhi Padhe :
- Blogger Blog par Free Website ya Blog kaise banate hai ?
- Blogger me Stylish Search Box kaise lagaye ?
- Apne Blog ka Font kaise badle ?
#Blog Post me Stylish Box kaise lagaye ?
Agar aapke blog par search box nahi hai to aapki website par aane wale vyakti ko apke blog par articles dhoondne me bohot pareshani hogi. Search box aapke blog par posts khojne ke kaam aata hai.
Aapki website par jab jada posts ho jayegi to search box aapke visitor ko bohot hi jada help kar sakta hai. Aapke blog par visitors ya customer jinko pehle se pata hai ki wo kis topic ke baare me padhna cahte hai unhe upyogi saabit ho sakta hai. Search box se aap Google analytics bhi jod sakte hai jisse ki aapko idea ho jayega ki log aapki website par kya kya search kar rahe hai. Is idea ko use karke aap apne visitors ke liye aur jada upyogi blog posts likh sakte hai.
Aage Padhe:
Apne blog me search box kaise lagaye?
Sirf search box hi hona jaroori nahi hai, search box dikhne me bhi bhadia hona cahiye, jisse ki log aasaani se search box ka istimaal kar sakte. Search box lagane ke liye neeche diye gaye steps ko follow keejiye.
Step 1: Apne blog me login karke Layout me jaaye. Layout me jaha bhi aapne search box add karna hai waha Add Gadget par click kare.
Step 2: HTML/JavaScript wala option select kare.
Step 3: Mai neeche 4 tarha ke bohot hi behtareen dikhen wale search boxes ka code diya hai. Inme se jonsa bhi search box aapko pasand aye uska code aap is box me paste kade.
<style>
body{
background-color:#ede4dc;
}
.byline{
text-align:center;
font-size:18px;
}
.byline a{
text-decoration:none;
color: #ce0000;
}
#gradient{
width:0;
margin:0 auto;
border-radius:100%;
-webkit-box-shadow: 0 50px 200px 150px rgba(255, 255, 255, 0.93);
-moz-box-shadow: 0 50px 200px 150px rgba(255, 255, 255, 0.93);
box-shadow: 0 50px 200px 150px rgba(255, 255, 255, 0.93);
}
.searchbox{
background-color:#fffbf8;
padding:13px;
width:100%;
margin: 15px auto;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
border-radius:6px;
-webkit-box-shadow:
0 2px 4px 0 rgba(72, 72, 72, 0.83),
0 10px 15px 0 rgba(126, 126, 126, 0.12),
0 -2px 6px 1px rgba(199, 199, 199, 0.55) inset,
0 2px 4px 2px rgba(255, 255, 255, 0.83) inset;
-moz-box-shadow:
0 2px 4px 0 rgba(72, 72, 72, 0.83),
0 10px 15px 0 rgba(126, 126, 126, 0.12),
0 -2px 6px 1px rgba(199, 199, 199, 0.55) inset,
0 2px 4px 2px rgba(255, 255, 255, 0.83) inset;
box-shadow:
0 2px 4px 0 rgba(72, 72, 72, 0.83),
0 10px 15px 0 rgba(126, 126, 126, 0.12),
0 -2px 6px 1px rgba(199, 199, 199, 0.55) inset,
0 2px 4px 2px rgba(255, 255, 255, 0.83) inset;
}
input[type="search"]{
width:85%;
height:30px;
padding-left:15px;
border-radius:6px;
border:none;
color:#939393;
font-weight:500;
background-color:#fffbf8;
-webkit-box-shadow:
0 -2px 2px 0 rgba(199, 199, 199, 0.55),
0 1px 1px 0 #fff,
0 2px 2px 1px #fafafa,
0 2px 4px 0 #b2b2b2 inset,
0 -1px 1px 0 #f2f2f2 inset,
0 15px 15px 0 rgba(41, 41, 41, 0.09) inset;
-moz-box-shadow:
0 -2px 2px 0 rgba(199, 199, 199, 0.55),
0 1px 1px 0 #fff,
0 2px 2px 1px #fafafa,
0 2px 4px 0 #b2b2b2 inset,
0 -1px 1px 0 #f2f2f2 inset,
0 15px 15px 0 rgba(41, 41, 41, 0.09) inset;
box-shadow:
0 -2px 2px 0 rgba(199, 199, 199, 0.55),
0 1px 1px 0 #fff,
0 2px 2px 1px #fafafa,
0 2px 4px 0 #b2b2b2 inset,
0 -1px 1px 0 #f2f2f2 inset,
0 15px 15px 0 rgba(41, 41, 41, 0.09) inset;
}
button[type="submit"]{
width:13%;
height:30px;
background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOkAAADpCAYAAADBNxDjAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAFKdJREFUeNrsnQmUUFUdxv8MI4iCKApuoANqmktGkAuLieKCazJlmaaIuVuRW5qhuXeOmpXlgkt4csll0jQFFA1TMVxYRMAlY1DEBVFHUBRHpvt1/5OjCAwz7953l+93zncmOdO8u33v3fV/2zQ0NAghJFza0KSE0KSEEJqUEJqUEEKTEkJoUkJoUkIITUoITbpyampqWHIkGaqrq4NOXwWriJCwqWQReHsZbmRUZdRTf25gtK5RV/3Zyaiz/m6l/jdYaFRv9KnR+6q3VQuM3jSa3USvG3EMQ5OSFdDFqI/R14y2U21j1L6Ff69Tk/+9XjN+/2OjmUazjKYZTTF62uhdVg1NmiubGu1q1E+1dcnDCLwMeqt+oP+GL+vzRhON/mn0iNEcVh1NmiqrG+1itLfREKOtIkhzG6Ovqo7Sf3vB6AGjv6tpP2bV0qQxg6/TnkbfMzrgC13QWNlS9WMd995rhGn7+40+YpXTpLEw0Gi40beN1k44n520awzVGf3VaLTRo8JJqNLhEsyydDM6RezEC8ZvwxI36BfBDPOR2gV+0ehUad6EFaFJnYMJn+uMXjG6NJKxpms2N7rE6FWja7R7TGhS73xL7OTJc2InVdqzSJYBk2XHiF3a+ZtRfxYJTeoDNLSHjSYY7St2BpSsvL1g4uwxoweNdmKR0KQu6Gs0VhvaIDaBFjPY6AnthfRmcdCkRbCh0fVGk4z2YtUXBnohT2vZbsjioElbOp46S+xM5XCOw521I5QtdjVhZrwdi4QmbS7YGTTV6AKjjqxu56wldmYc+4X7sTho0hWBtb6rxE4KcdnAP1jOwkaIKySN3Vk0acFgQmOG0XHCGduy29ZJYpe2vsXioEkB1jex8D7OaGNWbTBsInap62Kj1Vgc+ZoUu4OwHHCqcGIo1HZ2htijcluwOPIz6VCxyypcqwsfrFE/abQ/iyIPk7bVLtSdYmcVSRzgsAK2Fp7HXk/aJl3HaIx2oTg5FB+os5Fiz7By9jdBk/bSsc0erL7o2cfocbGTSyQRk35TDcpjZOmAQG3/MtqeRRG/SXcTO5W/PqstObDnFwfsB7IoliWW8CnYxI0JotUjL2+EIkFsXOxxrVXNFRs7d4HqA/3dOv3ZWX+uKTY+L4ToET3Exu+t0p5Fz8jH55j8w+mkg8QGSCMRmfS7RjdJnJu2YUBsj8MaLk6KYPfNwlX8G+82+Tl3Bb+HCZhtxS5z7Kxfpe6RldcaRveIDfj2N9ozDpPCoLeKXW6JAXwFx+sXYZx+NX2xUF8G0BX6b/i64lgewo8O1q9x6GDn2B1G31HD0qSBd3FvisCgi/Wtf5sac3FAacNL4mpVBy3T7+nPDgGX6Wpq1P3ERoDImlAnjnbTSgq5i/uM0fE66XGI0d2BGfTLXiZ3au9kQ037MwGnt52W6QCaNDx6azcnxDf9p/ry2EnHfvhC1UVY73WaduRhR6O/iL0UKsQxKsKzbEeThkN3NWhoY6clRleKDXF5sNi9wqnwpPYENtc8LgksfZjdvl/imwRL0qQhVga+LojF+xWjE8UumaTKHM0j8nptYF/W7jruX4MmLQ9MDt0eWLcGM7TYBXO05HUDGfJ6jOZ9bEDp+obRLZLhXu1QTIoTEXsGkhZEsMfxN9yYNjPjodBMLYMDtUxCAGkZSZP6B5chnRlAOpaKXV/EhoC7hDSCOYJttGyWBpCes8Wu+9KknsD4Z3QAXRh08XY1+oms+o6gHFikZbNLAF1/DI1uFrtRgyZ1TDsdY3QuuQxu0fHXo/TiSnlcy+qWktPRRY1aSZO6H4f2KfH5uNkaC/qHSpxrnWVRp2V2rJR7O/jOuYxPyzIp7mA5rcR8Y6M6wkxeTc+1mFFahnNLTMNZalaatGBwWuPGEl8Qk8XusplEn7WaSVqWk0scn2J/95o0abEgeFiPkvJ7n77959FfhTFPPrvjtQwQTudcmrQ4+uk4sAww0YDlnkX0VeGgTA/SMi6DEWL3IdOkrQTnBK8t6euN8dPhEuYm8lSo1zIeVVK3F9s3V6NJWwfW2bYuIY94MeBemKX0kXOWalmXYVQsDZ1Ek7acDYx+WVIXF93rBvrHGyjrE8RO6PjmV5JgoDpfJj1f/EeZx3a2I8SeASV+QZkPE//hT9DGzqNJVx0c4h7uOV8I+nUIDVq6UVEHT3p+7lFi9xrTpKvARZ7Hvlhcx0zjh/RJ6aAOqsXvhgdMIp1LkzYfhJX0eWIBUQWGSrm7YMiyL82h4jfiA573dZq0eZzjOT+Y3XuKvggO1MmJHp/XJqWxqUuTYuPC7h7zgpnca+mHYME6ps8ZX4QD7UuTrpjTPeajVuy0Pwkbn3Gi8DU9jSZdPog85+s2Z8wiHmb0Pj0QPKijQ8XfrDvGppvQpF/OKeJvRhdhPR5n+4+GifLZNRiuqdS2SJN+AZyaP8JjN3ck2310jPTY7cUa/Vo06edB19NX9HnM5vJUS3wsEn/7bDtqm6RJm/AjT2nHHZb3sb1HC+punKdnHUeTfgZO6fsIcI1jUSPYzqNnhPg5Pog22YcmtRzlKd03GM1iG48e3Hh+vadnDaNJ7YHboR7SjAh1F7J9J8OF4ifqIC7aqszdpLhJel0PacauolfYtpPhVfFzSLyb+N0BF6RJD/Y0Fr2E7To5LvU0Nv1uziZFV/fbHtJ7J7+iSYI6vcPDc3DhU9tcTYor09f2kF5+RdPFR92uZ7RDrib1cW0hjjtNZltOlini55jhkFxNuq+HtF7Hdpw8Po4a7pWjSTcSe6enSz6Q8m/yIu65VevaJThj2jU3k+KKAdf3i94r3KObA4u0rl23+V1zM2l/D+m8ne03G3zU9UCatPi36xi23WxAXbu+bb1fTibFNYauN9SPN/qIbTcbUNcPOX4GrqRYIxeT4mSB68VhfkXz/Jq6pFKNmoVJfWR0LNtsdvio8+1yManrjNYKtwHmCOp8tuNnfI0mLYbH2F6zxXVwuWy6u64vxpnItpotrl/Q2+ZgUtw5uqbj9D3DtpotUxz/fRwIWSd1k1Y5ThtujZ7Btpotz4n7INpVqZu0l+O0vSzu93GScMG1if+mScP+kj7Pdpo9Lzj++71SN+kGjtNWyzaaPa6XYTZK3aTdIq8gQpN2Sd2kriMDzmEbzR7XG1nWTd2krt9C77CNZs8Cx3+/a+omdf0WepNtNHvm80vaOpO255eURN4G2qduUtfXG/IMKXHdBtqmblLXcY2WsI1mj+s7YjqmblLXtycvZhvll5RF4OYSYULY/gNJpOt9tauzDWWP64mdpambtD7yCiLh4/pF/VHqJl0SeQURfkk/Tt2krid2urCNZo/rzQb1qZu0znHaurGNZs96jv/+gtRN+nbkb1FCk76Tukldv4V6sI1mj+s2MJ8mbR092Uazx3XkhOS7u284TlsV22j2uG4Db6Vu0lrHaduKbTR7XLeBWpq0dWwuEd18RQqng7YBl/yHJm0dOEa0Ldtqtmwt7o+SJf8lfdXoE8fp6822mi19Hf99xPV9I3WTIrq469i4A9hWs8X1bdyzYimI1h7VmR55RZFw6e/470+nSYsB62Tc1JAf3Y02c/yMZ2nS4tiLbTY79vbwjGm5mPRpD2nch202O4Y4/vsNRlNzMSli47q++Wo34QHwnEBd7+74GS9KRCFji4jx4vra9M6euj8knK5uZ8fPeCKmAinCpBM9pPNgtt1s8FHXj+ZmUh8Z3l8iiZFKWkVHrWvX/CM3k2JReK7jdHbi1zSbr2gnD+PR2bmZFDzoIa3HsA0nz9EenjE2tkIpyqRjPKR1R+Fe3pRB3e5Ek7oz6QPiJzziCLblZPFRt9hUPyFXk9apUV1ziNEmbM/JgTr9vofn3C8R3jFU5F0Yt3lI72pGJ7NNJwfqtJ2H59wWY+EUadJ7xE/Y/mONNma7TgbUpY9JwUX6Jc3apAs9FQKunziLbTsZzhT3F1KDe3VMmrVJwZ88pftHRluyfUfPFuJvaW10rIVUtEkxvf2ap7HpZWzj0XO51qVrao3G06SWeo9f032FG+9jZi+tQx9cJ5HcRerDpOB6jwXyB2HYzxhBnf3R07PqY+7qujJprQ7SfYAQG+eyzUfHueI+PEojf/U0BIvKpOASj3n4mdgtgyQOdtQ688WlsReYK5PiIPi/POUBAZRvEh5li4GOWldtPT1vgtFTNOny+Y3HfOA6givogeD5vbi/OqIpl6dQaC5NWmP0nMe8DFORMPmh0ZEenzdZ/M2NRGtSzPD+ynN+rjT6Bv0QHNsbXe35meeIjQpIk64EzKxN8ZifDvoF70pfBAPq4m7xu1SG+ZC/p1KArk2KN9nZnvNUpd0crp+WzxpaF1Wen3t2SoVY4eEZeKM96DlfmOa/VfzNIpJlaat14Ht5bGwJ7S16kwKcF6z3nLcDjK4yakO/eAdlfq3WgU/Qxk5NrTB9mRSzvKNKyB8CW11Oz3gHSy1HlvBcTBzOoElbN054u4Q8/lTsPlF+Uf18QbGf+qQSnv262BldoUlbzgKj00rK5wlGN3CM6nwMijI+saTn/9joPZq09dxo9FBJeR1mdIdw1tcFHbRsh5X0fCzx1KRauL5N2qDjxEUl5fcgsVcMrE9fFQbKcoKWbRnUldS9TtakACH+TykxzzuIXezmzqTW01vLcocS04Bu7ms0afGM0i5KWVSJPakzjD5rMUeIvVGvqsQ0/MXoz6kXdEWJz0YwsddLfD6iDiLUCyY7OtFzzQbHzRCOZLSWYVnMMTo+hwJv09Cw6nuQa2oKG6MPFrtDpOxZ15eNDhN/Z2BjBbuHcB5085LTgU0LuAE++HtGq6uro/6SAkRwGxlAWW6mFY5T/Jz9XRaUCaJtPBaAQcHpEtlFwDGbFPxa7GmZsqkUO6E13WgIffl/9tYyOVXLqGxul8x2kYVgUvS3hxu9EEiZ9BIbif/+QL4aZYG84wTLGC2TEJiubUVoUv9grWs/o/kBlQ2+ptgHim1uOd09s7HmeYbWSSigbRxo9AFNWh7/NtpfwrqvAzd9YZvbS0a/NeqRcFvood3IlzTP7QJK24faNmbn2KWpCCw9k8TeDRJa2Atse8NGfcwCY10upRvHe2uekLcR4ufypFXhU7H30k7KddxREWCabpZwb/TGvSVYqkGQq4k6PooxlGhHTftEzcth4udOlpbMV+BwxD0Zzw0EaVKA84ihX2+4s9grNbAhA2uHOODcPuD0ttcuI9I6T9O+c+BljNn2UZI5lQGn7SKx63OhmxVfpUNV74sN3TFWNbfktHUXu4QC7WG0VkRt8xzhgf3gTQp+qWn8eSTlCRNUq8B/xG4AeFy7lYhQ4eo2dGzR21bswYH+RgMknKWTVeU8FYnApOAMsbeIXxBh+fZSHa7/jUkQzJ7OEnuxFYQ9qAua6BPNb32TOuqkY8Z1m2hTsZvboa+KvZA3hUPtyP9DtGZcJgUXil0fw9UVMYdBgYm2UpEvBy8jbCTZx+ifLI5wJ46+DKxTDtc3LUmbNdWou7Ao4jIpGC12hnIhqy4bow6kSeNjnFE/yXT3SYZGHZO7USsiTTdmSRGyYzzbMY1Kk4YLYvhi/e9iSeT2LEKjpmZSgCWNX4hdl3yXbZljVJo0XO4SewfmI2zLSdMxR6NWJJSXV8XGvTlTuEwTEkvEbpcs2qgDaNI4we3iCMfS1+hp+qN0ENitj9gAZq8XbNQxuRi1ItF8PSv2hAfi8nxIr3gHNxTguCH2EGMm/nnt5bxBo9KkTcHe18uMttMxK/E3P4Ay/532bBqBUQc5MGryXd+KDBoNTqIMFXtUayY95IwpakKUde1yfseFUTulbtSKjBoRNj5gBhgn/efRU4WBseZROg8woRm/76Lrm7RRKzJrUOgCXyU2XCVO/b9Fj7UYRO87Xcvyhi90bVfGLIdG7U+TpsFiscfeNtOGxi9r88FSFybkcE4WUe1bOjHnyqhjUjNqReYNbpE2tJ5ib1ibTg8ul6lGP9QX22VSzB2zjUZ9k0alSVcGFtxv1DErLpHCrdUfs1j+Vwa4XnB3saE/EcSs6I0iMOogB0ZNputLk34ebNRH6I6DjTYxOk0bUW4gev3JYqPZI+btw46f58Koa6ViVJp0+WBSCbesbW30dbHRC19KOL8vGp0vdo0TAc0QqW+Bx+e76PomYdRKerFZTFOdpYZF/B3ck4IzrbEG/8JMN4Jjj9WGPC2ANM1Uo+LLvX7BRh2i+aVJM2CqCl/WLjqGRSyeAfoFCtW0n6oREV4Up4WwblwXYDpdGXVMrEalSVvHO2Lvy7y9yYQFQrtgU/n22nXcooRyrtfu63Q15lNi71KJJTZUo1H/YdQtd6PSpMUCE4xTNYKg1Qjh2bOJqow2NFpPbAzdji14DsaL2FCAdUbEe6pVzdbxXeyz0zDqIAdGbQwXOpEmJY181KSLvDxwT8vaYqMPiJq28QIlLHk0rkni53til4xywIVRO8dmVJo0DPDVe5PFsNIxatFGRdf3idALoE1DA2N4kZZRU1Pj83HbFGxUUOfaqNXV1a3+G1wnJbEwQ7+o8wv8m/iiYjIp6CsgaVISm1EH5WZUmpTQqJ8ZdSealJCwjTo2RKPSpIRj1GWNuiNNSkgxPOfIqONCMipNSmjUwI1Kk5JUjLp7qkalSUkqTHdo1B1oUkKKM+pgB0Z9oEyj0qQkNZ51aNRv0qSEhG3UB8swKk1KaNTAjUqTktSNuocjo/alSQkphmmOjDrel1FpUpKTUd+O0ag0KcnJqINjNCpNSmjUwMeoNCmhUVvP2i6NSpMSjlGLNWofmpSQYpjqyKiI8FBFkxJSrFGLvJiqq9FImpSQYo06uGCj7k2TEhK2UdehSQkJu+s7jyYlxA1TCjLqEzQpIWEb9RqalBA/Rn2nBf/fu40eo0kJ8WPUwato1DlGxxSdEJqUkGKMCoPiztP5NCkh5XR9V7Qz6S6xgcpmukgATUrIypksdk/udUavGS02etnoBqOBRkON3nL1cN70TUjzeMXo6DIezC8pIYHTpqGhgaVACE1KCKFJCaFJCSE0KSGEJiWEJiWEFMp/BRgAL0YGd/C+CacAAAAASUVORK5CYII=);
background-repeat: no-repeat;
background-position: 10px 5px;
background-color:transparent;
-webkit-background-size:20px 20px;
background-size:20px 20px;
border:none;
cursor:pointer;
}
input[type="search"]:focus{
outline:0;
}
</style>
<div id="gradient"></div>
<form class="searchbox" method="get" action="/search">
<input name="q" type="search" placeholder="Search" />
<button type="submit" value="search"> </button>
</form>
<style>
.form-wrapper {
box-sizing: border-box;
width: 100%;
padding: 8px;
margin: 10px auto;
overflow: hidden;
border-width: 1px;
border-style: solid;
border-color: #dedede #bababa #aaa #bababa;
-moz-box-shadow: 0 3px 3px rgba(255,255,255,.1), 0 3px 0 #bbb, 0 4px 0 #aaa, 0 5px 5px #444;
-webkit-box-shadow: 0 3px 3px rgba(255,255,255,.1), 0 3px 0 #bbb, 0 4px 0 #aaa, 0 5px 5px #444;
box-shadow: 0 3px 3px rgba(255,255,255,.1), 0 3px 0 #bbb, 0 4px 0 #aaa, 0 5px 5px #444;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
background-color: #f6f6f6;
background-image: -webkit-gradient(linear, left top, left bottom, from(#f6f6f6), to(#eae8e8));
background-image: -webkit-linear-gradient(top, #f6f6f6, #eae8e8);
background-image: -moz-linear-gradient(top, #f6f6f6, #eae8e8);
background-image: -ms-linear-gradient(top, #f6f6f6, #eae8e8);
background-image: -o-linear-gradient(top, #f6f6f6, #eae8e8);
background-image: linear-gradient(top, #f6f6f6, #eae8e8);
}
.form-wrapper #search {
width: 75%;
height: 20px;
padding: 10px 5px;
float: left;
font: bold 16px 'lucida sans', 'trebuchet MS', 'Tahoma';
border: 1px solid #ccc;
-moz-box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #fff;
-webkit-box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #fff;
box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #fff;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.form-wrapper #search:focus {
outline: 0;
border-color: #aaa;
-moz-box-shadow: 0 1px 1px #bbb inset;
-webkit-box-shadow: 0 1px 1px #bbb inset;
box-shadow: 0 1px 1px #bbb inset;
}
.form-wrapper #search::-webkit-input-placeholder {
color: #999;
font-weight: normal;
}
.form-wrapper #search:-moz-placeholder {
color: #999;
font-weight: normal;
}
.form-wrapper #search:-ms-input-placeholder {
color: #999;
font-weight: normal;
}
.form-wrapper #submit {
float: right;
border: 1px solid #00748f;
height: 42px;
width: 18%;
padding: 0;
cursor: pointer;
font: bold 15px Arial, Helvetica;
color: #fafafa;
text-transform: uppercase;
background-color: #0483a0;
background-image: -webkit-gradient(linear, left top, left bottom, from(#31b2c3), to(#0483a0));
background-image: -webkit-linear-gradient(top, #31b2c3, #0483a0);
background-image: -moz-linear-gradient(top, #31b2c3, #0483a0);
background-image: -ms-linear-gradient(top, #31b2c3, #0483a0);
background-image: -o-linear-gradient(top, #31b2c3, #0483a0);
background-image: linear-gradient(top, #31b2c3, #0483a0);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: 0 1px 0 rgba(0, 0 ,0, .3);
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff;
}
.form-wrapper #submit:hover,
.form-wrapper #submit:focus {
background-color: #31b2c3;
background-image: -webkit-gradient(linear, left top, left bottom, from(#0483a0), to(#31b2c3));
background-image: -webkit-linear-gradient(top, #0483a0, #31b2c3);
background-image: -moz-linear-gradient(top, #0483a0, #31b2c3);
background-image: -ms-linear-gradient(top, #0483a0, #31b2c3);
background-image: -o-linear-gradient(top, #0483a0, #31b2c3);
background-image: linear-gradient(top, #0483a0, #31b2c3);
}
.form-wrapper #submit:active {
outline: 0;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
}
.form-wrapper #submit::-moz-focus-inner {
border: 0;
}
.byline p{
text-align:center;
color:#555;
font: bold 18px Arial, Helvetica, Sans-serif;
text-shadow: 0 2px 3px rgba(0,0,0,0.1);
}
.byline p a{
color:#000;
text-decoration:none;
}
</style>
<form class="form-wrapper" method="get" action="/search">
<input type="text" name="q" id="search" placeholder="Search for CSS3, HTML5, jQuery ..." required />
<input type="submit" value="go" id="submit" />
</form>
<style>
#searchbox6{
width:100%;
height:50px;
background:#f2f2f2;
padding: 6px 10px;
margin: 50px auto;
border:1px solid #b5b5b5;
border-radius:5px;
box-shadow:inset 0 0 3px rgba(255,255,255,0.8), inset 0 2px 2px rgba(255,255,255,1), 0 5px 0 #989898, 0 13px 0 #dfdede;
}
#search6{
float:left;
width:57%;
height:40px;
padding: 0px 5px;
margin-top: 5px;
margin-left: 3px;
border: 1px solid #999999;
border-radius: 5px;
box-shadow:
inset 0 5px 0 #ccc,
inset 0 6px 0 #989898,
inset 0 13px 0 #dfdede;
font-family: 'Helvetica Neue',Helvetica, sans-serif;
font-size:34px;
color:#f2f2f2;
line-height:1;
text-shadow:
0px 1px 0 #ccc,
0px 2px 0 #ccc,
0px 3px 0 #ccc,
0px 4px 0 #ccc,
0px 5px 0 #ccc,
0px 6px 0 #989898,
0px 6px 0 #dfdede,
0px 7px 0 #dfdede,
0px 8px 0 #dfdede,
0px 9px 0 #dfdede,
0px 110px 0 #dfdede;
-webkit-text-stroke: 0.3px #989898;
}
#search6:focus {
outline:0;
}
.searchbtn6{
float:left;
font-family: 'Helvetica Neue',Helvetica, sans-serif;
cursor:pointer;
width:28%;
padding:8px 6px;
margin-left:20px;
background-color: #f8b838;
color: rgba(134,79,11,0.8);
text-transform: uppercase;
font-weight: bold;
border: 1px solid #99631d;
border-radius:5px;
text-shadow:0 1px 2px rgba(255,255,255,0.7), 0 -1px 0 rgba(64m 38, 5, 0.9);
box-shadow: inset 0 0 3px rgba(255,255,255,0.6), inset 0 1px 2px rgba(255,255,255,0.7), 0 5px 0 #b8882a, 0 6px 0 #593a11, 0 13px 0 #ccc;
}
.searchbtn6:hover, searchbtn6:focus {
background: #ffd842;
box-shadow: inset 0 0 3px rgba(255,255,255,0.9), inset 0 2px 1px rgba(255,255,76,0.8), 0 5px 0 #d8a031, 0 6px 0 #593a11, 0 13px 0 #ccc;
}
.searchbtn6:active{
background:#f6a000;
position:relative;
top:5px;
border:1px solid #702d00;
box-shadow:inset 0 0 3px rgba(255,255,255,0.6), inset 0 1px 2px rgba(255,255,255,0.7), 0 3px 0 #b8882a, 0 4px 0 #593a11, 0 8px 0 #ccc;
}
</style>
<div id="searchbox6" method="get" action="/search">
<form>
<input name="q" type="text" id="search6" />
<input type="submit" class="searchbtn6" value="Search" />
</form>
</div>
<style>
#search51{
margin: 20px 0;
box-sizing: border-box;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAYAAAA71pVKAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAgY0hSTQAAeiUAAICDAAD5/wAAgOkAAHUwAADqYAAAOpgAABdvkl/FRgAAAQJJREFUeNqk009HRGEUx/HPTJlVq2jVKlqMISa9gNI2olWRdr2CdqlVtOkdtIpShmaVomXRssWQMmkXEdE2htw253Ld7sOow+NxzvH9nXOeP7Usy/zVRqHf7+f+PHbQxifusI2PMthsNtUL/hZu0MIFnrCBR8wkK0fyIKA1fEW8HYLHmC3DeeVVfGOzAEIPeyHSSsHTeK+aLdqHqRT8iklMVMBzsb+l4BOM4BBjhXw7DrIXqxJ+wC5W8IIjXOIe4zHvcgqGfSzgOURaOMMVGjiP+K+ryu02BIrWQCfADtbRLVdO2SDuvhtCp/kI9SGf8aBQsYHFqraH6WAJ11D7z6/6GQANlTe7jkt9VgAAAABJRU5ErkJggg==) no-repeat 10px 6px #fcfcfc;
border:1px solid #d1d1d1;
font: bold 12px Arial, Helvetica, Sans-serif;
color:#bebebe;
width:80%;
padding:6px 15px 6px 35px;
border-radius:20px;
text-shadow:0 2px 3px rgba(0,0,0,0.1);
box-shadow:0 1px 3px rgba(0,0,0,0.15) inset;
-webkit-transition: all 0.7s ease 0s;
}
#search51:focus{
width:100%;
outline:0;
}
</style>
<form method="get" action="/search" id="searchbox5">
<input id="search51" name="q" type="text" size="40" placeholder="Search..." />
</form>
Aap upar 4 search boxes me se koisa bhi code copy karke apne blog apne HTML/JavaScript gadget me daal sakte hai. Aur Code copy karne ke baad Save par click kare, aapka search box blog par lag jayega.
Agar aapko upar diye gaye search box pasand aaye to neeche diye gaye comment box me jaroor bataye. Koi problem aati hai to bhi comment me pooche.
Thank you 🙂
Ye bhi padhe:
- Blogger Blog ka backup kaise le ?
- Blogger Blog par Navbar kaise daale ?
- Blogger par page kaise banaye ?
#Powered by Blogger Kaise Hataye
Kya aapne agar blogger par apna free me apna blog banaya hai. Lekin ek baat hai, free ki cheez free ki hi hoti hai. Blogger wale apni Ad karne ke liye sabhi blogs ke neeche “Powered by Blogger” likhte hai.
Is post me hum yahi seekhe ge ki blogger dwara template ke neeche likha hua “powered by blogger” kaise remove karna hai.
Mai aapko aisa tarika batauga ki aap kisi bhi theme me ho. aap aaram se “Powered by blog” hata sakte hai.
Step 1 : Element ki ID dhunde:
Sabse pehle aap apne blog ko “Google Chrome” browser me khole. Website kholne ke baad apne jo bhi cheez hatani hai uspar right click kare. Hamne abhi powered by blogger hatana hai to hum uspar right click karege.
Right click karke inspect element par click kare. Click karte hi ek box khul jayega. Is box me hamare blog ka poora structure hota hai. Hum inspect element ke dwara apne “powered by blogger” ki id dundege, aur us ID ko chupa denge.
Aap dekh rahe hai ki “powered by blogger” ki ID ka naam Attribution1 hai. Ab agle step me hum is id to hide kar dege.
Aage padhe:
Step 2 : Element hide kare
Hide karne ke liye hume sabse pehle apne blog ke account me jana hoga. Waha se hume Template > Customize par jana hoga.

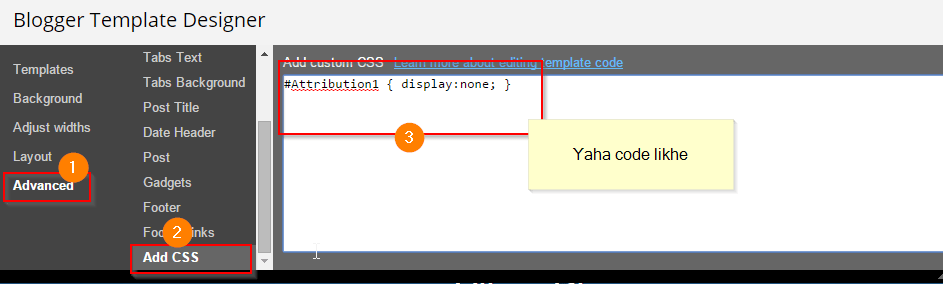
Customize par jaakar aapko Advance > Add CSS par click karna hoga.

Add CSS click karte hi seedhe haath par ek text box khulega. Use hum id likhkar neeche “Powered by blogger” ko hide kar dege.
Sabse pehle # laga kar id ka naam likhe aur phir naam ke baad{ display:none; } laga de.
To abhi hum likhege
#Attribution1 { display:none; }
Is code ko Add custom CSS wale box me daal kar Apply to Blog par click karde.
Aap aur bhi kuch cahe to use bhi hata sakte hai isi tarike se, bas ID pata honi cahiye.
Ab aap ja apne blog ko dubara dekhege to waha se Powered by blogger hat chuka hoga.
Agar aapko ye article pasand aaya to aap apne friends to vikasplus ke baare me jaroor bataye. Yaad rakhne.
Jitna banto ge uthna milega.
Thank you for reading this post. I hope you like it ?
#Blogger Blog Ka Font Kaise Badle
Blogger free blogging ke liye bohot bhadiya platform hai, iski internet par bohot si themes uplabdh hai – kahi saari achi hai aur usse bhi jada buri hai. Lekin template acha ho ya bura jo apne article likhe wo har haal mai acche hone cahiye.
Articles font ke bane hote hai aur agar font padne mai sahi nahi hai to aapki website par log poora article padhe bina hi chale jaege. Ek bohot bade designer ne kaha hai ki Web design is 90% Typography (Typography matlab text ka design).
Is article mai hum apne blog mai acha font add karna seekhe ge. Agar aap blogger par naye hai to bhi ghabrae nahi kyoki font add karna bohot hi aasaan hai.
Internet par kahi cheezo ki tarha Font bhi hume Google ek free font ki service deta hai jise Google Fonts kehte hai. To chaliye seekhte hai ki is service ko use karke hum apne Blogger par google font kaise laga sakte hai.
Sabse pehle
Google Font Select kare
Step 1: https://www.google.com/fonts par jaye
Step 2: Yaha se apne pasand ka font select kar aur Quick use par click kare
Aage padhe:
- Blogger par Disqus commenting system kaise lagaye ?
- Blogger Blog par stylish search box kaise lagaye ?
Step 3:
Yaha se pehla import wala code copy kare, fir uske baad font family bhi copy karke rakh le.
Step 4: Apne blog ke Template > Customize > Advanced > Add CSS mai jaye aur pehle import wala code daale.
@import url(http://fonts.googleapis.com/css?family=Gloria+Hallelujah);
Fir is code ye code daale
body,
.Header h1,
.tabs-inner .widget li a,
h2,
span,
div,
h3.post-title,
.comments h4{
font-family: 'Gloria Hallelujah', cursive !important;
}
Agar aapka koi aur font hai to aap is code ki font-family ko aap apne apne code ki font family se badal de.
poora code kuch esa hoga
@import url(http://fonts.googleapis.com/css?family=Gloria+Hallelujah);
body,
.Header h1,
.tabs-inner .widget li a,
h2,
span,
div,
h3.post-title,
.comments h4{
font-family: 'Gloria Hallelujah', cursive !important;
}
Code Add karne ke baad Apply to Blog par click kare aur apne naya font laga hua dekhe.
Maine internet par kaafi research ki lekin jo maine tarika bataya hai wo sabse aasaan tarika hai. Aur aasaani se padhe jaane waale font se aap apni website par jada traffic la sakte hai, aur jo log a rahe hai unhe jada der tak rok sakte hai. Agar aapki website par log jada der tak rukege to aapki income bhadegi.
Agar aapko koi bhi problem ayi Font change karne mai to neeche diye gaye comment box par comment kare.
Thank you for reading.
Jitna seekhoge utni aapki value bhadegi
Ye bhi Padhe:
- Blogger me page kaise banate hai ?
- Blog aur Website me kya fark hai ?
- Apni website ki alexa ranking kaise badaye ?




























very nice thanks for sharing
Thank you for commenting 🙂 aap hume apni suggestions bhi likh kar bhej sakte hai.
thnk u sir , mra nam prabhat nayak , sir mje 1 mhina hua h website bnaye hue ,
mne youtube pr 1 video dala h or apna adsesnse account bhi bna liya h. sir m adsense acount ko blog se kse jodu..mne adsense se code create to kar liya h blog par laga bhi diya h par mra ads dikh ngi raha h . m kya karu sir .plz help me.
plz aap mjhe mri email id pr bta dna ok sir
Abhi aapke ads Blog ke liye approved nhi hue hai .
youtube ke ads aur blog ke ads alag alag hote hai, isliye you tube ya blog ke ads ko ek dusre par use na kare .
Bhai yeh btaye ki maine adsense account 8 din ho gye hai bnaye huwe aur abhi tak approve nhi huwa hai mai kya karu.
Kya aapke pass koi Google ka msg aaya hai ? Agar nhi toh abhi aapko wait karna hoga, jab koi msg aayega tabhi hum aage bata sakte hai.
nikhil ji…. Apne Batyaa.. ke Social Share Buttons kaise Lagaye .. Aur Mera Sawal hai Ke Main apne blog What’s app Share Buttons kaise Lagaye blog main
Whatsapp button nhi lag payga.
kitne post ke baad adsence ke liye apply kar sakta hun. Aur kitna din purana hona chahiye.